
Review: Building a living component library with Sketch
Once the latest version of Sketch comes out of beta, building and maintaining component libraries is going to become a lot easier. Here’s a quick look at what’s coming and how to get started with improving your team’s design process.
Design systems have been a hot topic for a while now, and there are many great examples of such systems available on the internet, like Lightning Design System and Carbon Design System. In the work of a designer, the part that is most likely to be utilized on a daily basis is the component library. What’s good to keep in mind here is that component libraries are living entities and changes can be made to the components at any point. This is especially true in the early phases, when changes to components might happen very frequently.
The challenge here is to keep everyone on the same page. What tends to happen is that older versions of components end up being used in some screens, while the newest version eventually makes its way into new screens. This can also result in a lot of overlapping work, with every designer making their own versions of typical components.
So the goal here is to create a single component library that is available to all designers, always up-to-date and that allows old screens to be updated automatically when changes are made. This system allows designers to work and collaborate more efficiently.
Short tutorial: Getting started with Sketch Libraries
During the last couple of years, Sketch has basically become the de-facto standard for UI design, but building a centralized and easy-to-maintain component library is still quite difficult with Sketch. There are solutions like Craft Library but, in my experience at least, they haven’t worked as smoothly as I would have hoped. Part of the problem is that there is no native support for linking symbols between files at the moment.
This is luckily going to change very soon with the next version of Sketch, which will introduce native support for libraries. In practice, this means that any sketch file can be used as a library. Symbols in the library can be accessed in any other file in the same way as local symbols. When a symbol is changed in the library, the changes can be automatically applied to all screens where the symbol is used. Currently, designers would have to either update many screens or just leave old screens with older versions of the component but with Sketch Libraries, all updates can be made immediately.
Unfortunately, the initial version of Sketch Libraries will only support symbols. This means that text styles and colors, for example, will still need to be handled separately on each file for the time being. The impact of using Sketch Libraries can be huge, however, even with support for symbols only. This is especially true in teams with multiple designers.

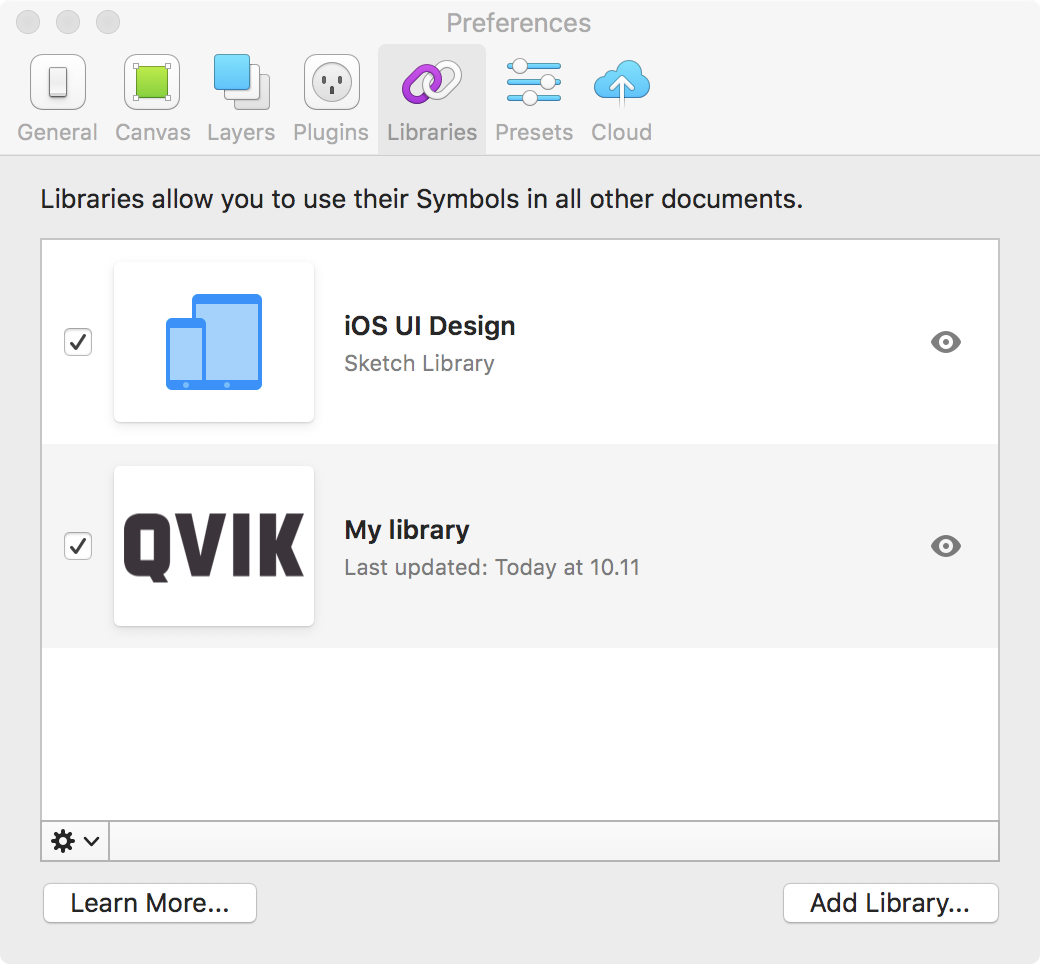
Adding libraries to Sketch is very easy.
Version control for designers
While Sketch Libraries works as a unified storage location for all components, there is still the issue of how multiple designers could best work on the same files at the same time without causing problems.
Of course, developers have used version control systems for ages, but tools like Git aren’t really suited for the needs of designers. The idea of version control for designers isn’t a new concept and, even today, there are many products for this niche. Out of the current solutions, Abstract seems to have gained a lot of mindshare recently, and this is what I’ve been using for a while now.
So in a nutshell, Abstract is Git for designers with some added functionality. Every project has a master branch which Abstract calls the “Source of truth” for the project. When designers want to start working on anything, the first thing they need to do is make a new branch. Branches allow multiple people to work on single Sketch file at the same time. If conflicts happen, Abstract makes it possible to view and solve them before merging the changes back to the master branch.
Abstract is still in beta, so there is still work to be done. With regard to this article, the most important feature currently in development is naturally Sketch Libraries support. Once this feature launches, I can see Abstract becoming a very useful tool for designers to manage and distribute design files across the entire team.
So what’s next?
While the short-term goal is to get designers on the same page, the next clear goal should be to make communication between designers, developers and stakeholders as frictionless as possible. Tools like Zeplin and Sympli are examples of products that are currently trying to solve this, and even Abstract says that features like developer handoff and review requests are currently in development.
Probably the most important thing to happen for Sketch this year was the update of their file format back in April. This new file format opened up many new possibilities for what can be built on top of Sketch. One of the most interesting examples of this is the React Sketch.app by Airbnb, which renders React components to Sketch. Hopefully, we will soon see lots of new services like this that take advantage of the new open file format.



