
Native, hybrid or cross-platform? Choosing the right app technology goes a long way towards commercial success.
Native applications have many advantages over plain web solutions when it comes to building and sustaining customer relationships. The question for modern brands is not whether to have an app, but how to create one. But which of three paths should you take?
In the Western market, individual mobile apps have established themselves as the strongest digital link between brands and their customers. There are no equivalents to Chinese mega-apps on the market, meaning that each app has to survive on its own in the tough race for the limited consumer attention available on smartphones.
But once a brand gains the critical foothold on a consumer device, it’s critical to stay there and build engagement. This can only happen through great content, but that is not enough if your technology solution can’t deliver it to the consumer 99% of the time without glitches. Your technology stack must be reliable, flexible, trustworthy, and easy to update.
This story presents and analyzes in detail the choice between native, hybrid, and cross-platform applications from the perspective of technology and development model choice. Our focus is on expected differences in cost, life cycle, time-to-market, and risks. We also present the surprising outcomes of several recent client analyses in which we have recommended React Native as the preferred technology.
Starting from web

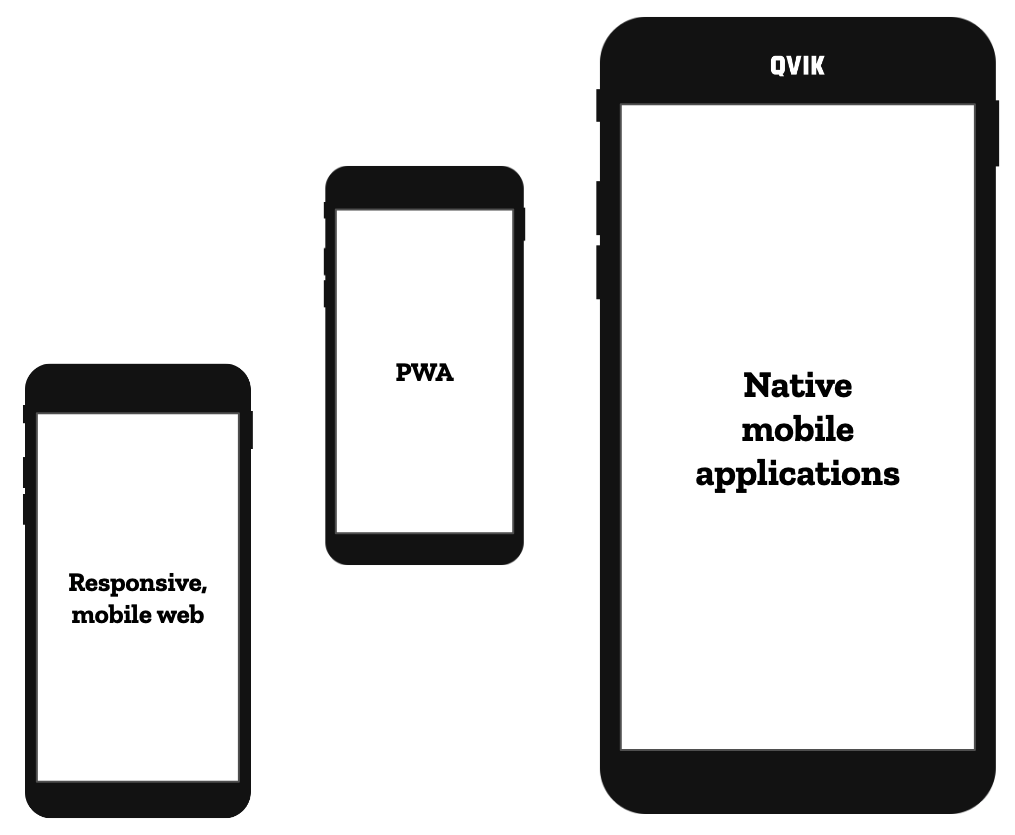
When developing a mobile app, the first technology choice is between web apps and native apps. Overall, solutions such as Google G Suite demonstrate the viability and feasibility of web apps for providing critical productivity solutions. Web apps have become more competitive with Progressive Web Apps, or PWAs. PWAs can provide great, fast user experiences and a strong feeling of “a native app.”
For instance, the Pinterest PWA launched in 2017 achieved numerous things: it doubled weekly active users, tripled session length, quadrupled the reach of individual Pins and made several technical breakthroughs. Web apps have various limitations, however, particularly on iOS platforms, and thus cannot compete seriously with native apps across all domains.
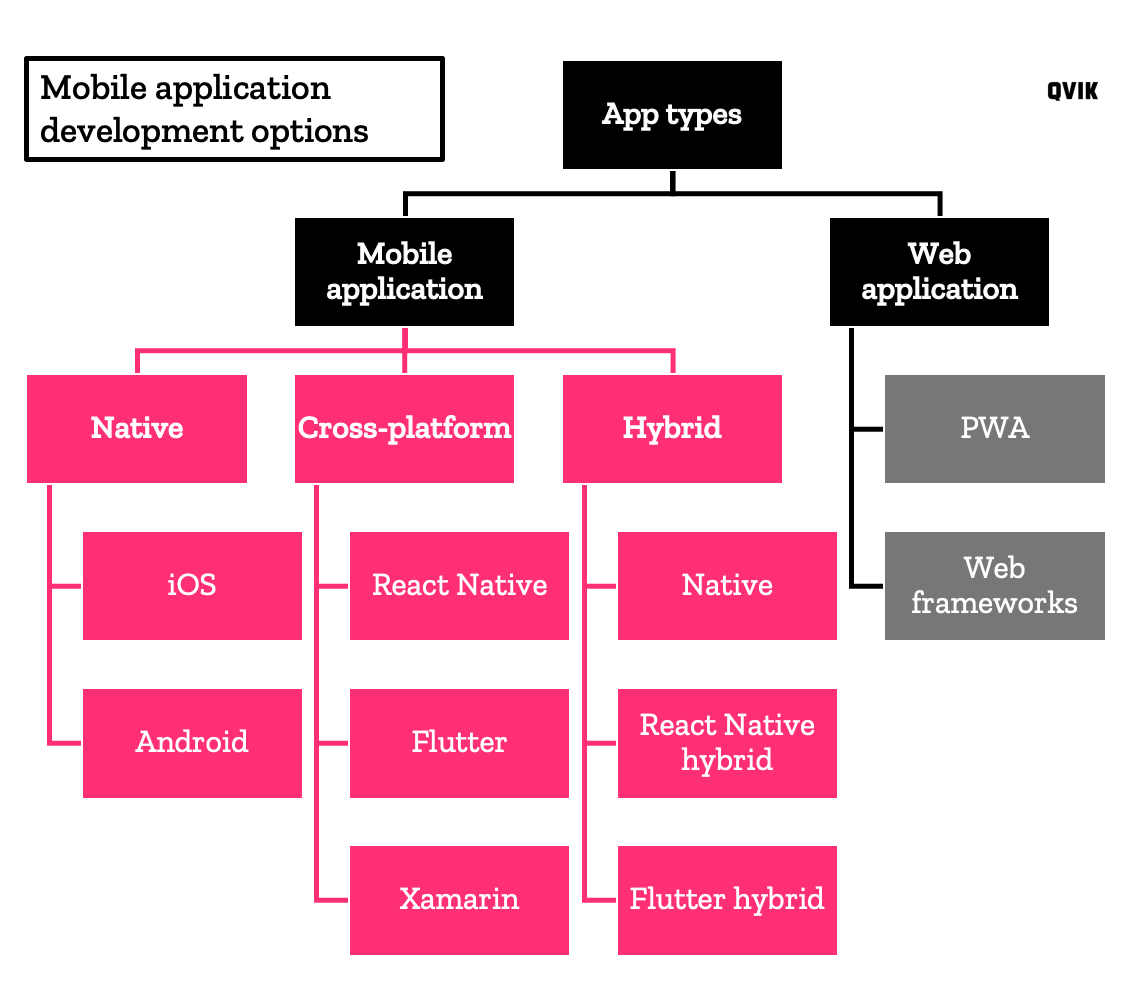
Going native is more than a single choice between web and native. There are at least three different principal routes for developing a native app: true natives, cross-platform, and hybrid. Each branch involves a number of further variations. We will now explore these and provide our opinions on which factors weigh in favour of each variant.

The various types of mobile and web applications
True native applications in focus
When talking about native apps, we usually refer to applications written fully using the proprietary languages and software development kits, namely Xcode (for iOS) and Android Studio. Their strongest selling point is unlimited control over the app and the best opportunities to utilize all the latest features of the operating system and third-party APIs. Smooth and flashy animations are a hallmark of a native app UI, impossible to mimic with other techniques.
Here are some of the benefits of native applications:
- Push notifications
- Accurate positioning and geofencing
- Biometric authentication
- Bluetooth
- App-to-app integrations
- Great overall performance
With true native apps, everything is divided: there are always separate Android and iOS development tracks. Although some applications might only exist on a single platform, by looking at the global market shares for iOS and Android (27% vs. 73% respectively) it is easy to understand that you can’t neglect either platform if you are trying to address the full audience. Only an internal app could succeed on a single platform if all employees are locked into it.
On the other hand, there are luckily only two platforms left as Symbian, Windows, and Samsung’s proprietary platforms have vanished. The ongoing US vs. Huawei stand-off means that Android distribution is getting trickier. Huawei’s global market share was 11% in March 2020, although this includes devices sold before the current policy took effect, so most Huawei devices are still working with the Play Store and not solely reliant on Huawei’s own App Gallery.
Paying the double price
The biggest implication of true native development is that you have to do everything twice: design, develop, deploy, and manage. In reality, two development tracks don’t quite add up to double effort, since there is overlap in, for example back-end work and design.
The total bill can easily rack up, however. It is also not unheard of to see true native tracks developing at different paces, not only due to the platform’s evolution but also because the development of some features might take up different amounts of time for different platforms.
True native apps also have a few other drawbacks. The biggest hindrances are maybe the application update and associated store review processes that every update has to go through. This slows down the overall update process. Secondly, most businesses have already developed web-based capabilities and content which cannot just be ignored when designing and maintaining the apps.
Cross-platform under the loop
The drawbacks of true native development can be partially mitigated by cross-platform solutions. In brief, cross-platform frameworks enable you to develop iOS and Android applications on a single development track. React Native from Facebook and Flutter from Google are the prominent solutions in this category, since Microsoft’s Xamarin is no longer viable in our opinion even though it is not dead yet.
The key idea is that cross-platform software development can mostly work with a single codebase or “thread”, with the exception of specific “true native” elements which still live inside a different thread. But by taking as much code out from the native thread as possible, you can reduce repeat work. The expected gains largely depend on the application domain, but for many media or productivity apps, this can be a substantial advantage.
Cross-platform doesn’t come without its cons, however. First, the reliance on a framework means that development becomes dependent on the development of the framework in addition to the operating system. This increases the product’s overall complexity, possibly slowing down development in other ways, such as by making bug fixes more tedious.
Frameworks do not support all native platform features, at least not immediately upon release. Second, you can’t satisfy all application needs by unifying development as there is always some “static” content that still needs to be managed. This brings us to hybrids.
Hybrid solutions at a glance
The main idea of all hybrid applications is to wrap up parts of a (mobile) website and present them inside an app. The common technical term for this approach is webview. A hybrid approach should reduce development and content creation needs radically.
Hybrids originally emerged as a shortcut for entering the application business with minimal investment in building real apps. Symbian and Windows apps were still relevant at the time and the costs of entry were high. However, the benefits of “native-wrapped” web apps were thin and the user experience with hybrids was not as convincing as with true native apps.
The amount of variation in the hybrid space is currently noticeable. You can first choose between building a cross-platform hybrid app or native hybrid app. This builds on the earlier distinction between these two development approaches. The second question is how much of the web components (logic, UI elements, content) can be adapted to the application.
At Qvik, we talk about “thin natives” and “fat natives”, referring to the relative proportion of native components in the application as illustrated in the Table below.
The thinner the application, the more features the web service needs to provide to help run the native app. This is a bit controversial because the expected savings from re-using web content are somewhat diminished by increased demands in web development. The amount of additional work depends on the complexity of the service. At the other end, the fat native app can benefit more from the synergies offered by cross-platform development.
| App feature | Fat native | … | Thin native |
| View item | Web | Web | Web |
| Navigation | Native | Web | Web |
| App state handling | Native | Native | Web |
| Favors cross-platform | Favors true native |
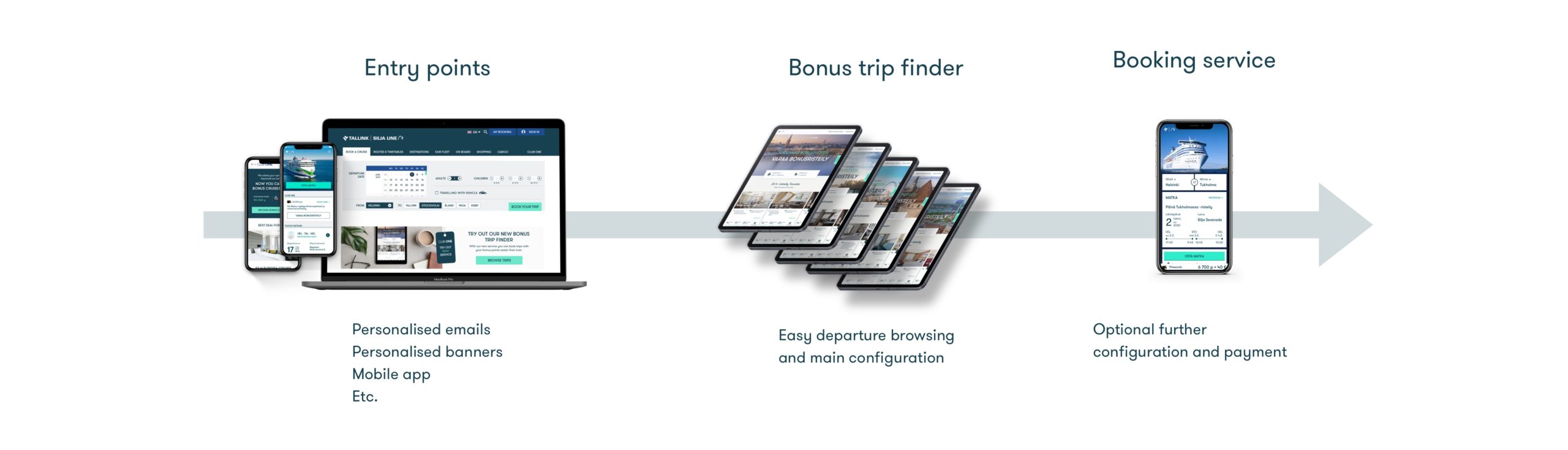
One case we have been heavily involved with concerns the Tallink & SiljaLine cruise booking and management application. This award-winning, popular and highly rated application (4.5 stars out of five) is an example of thin hybrid technology. It includes only three native views and more than a hundred webviews. The native parts handle navigation and status, and the rest of the app comes from several web services. The success of this approach speaks for the potential in hybrid, cross-platform development.

Tallink Bonus Trip Finder got honorary mentions in Grand One 2020 and Blue Arrow Awards 2020.
Navigating the decision tree
When you count the end nodes for the different branches of technology choices, you find at least six alternatives. This is counting all true natives as one and ignoring the continuum of options between thin and fat hybrid breeds. How do you decide which path to take?

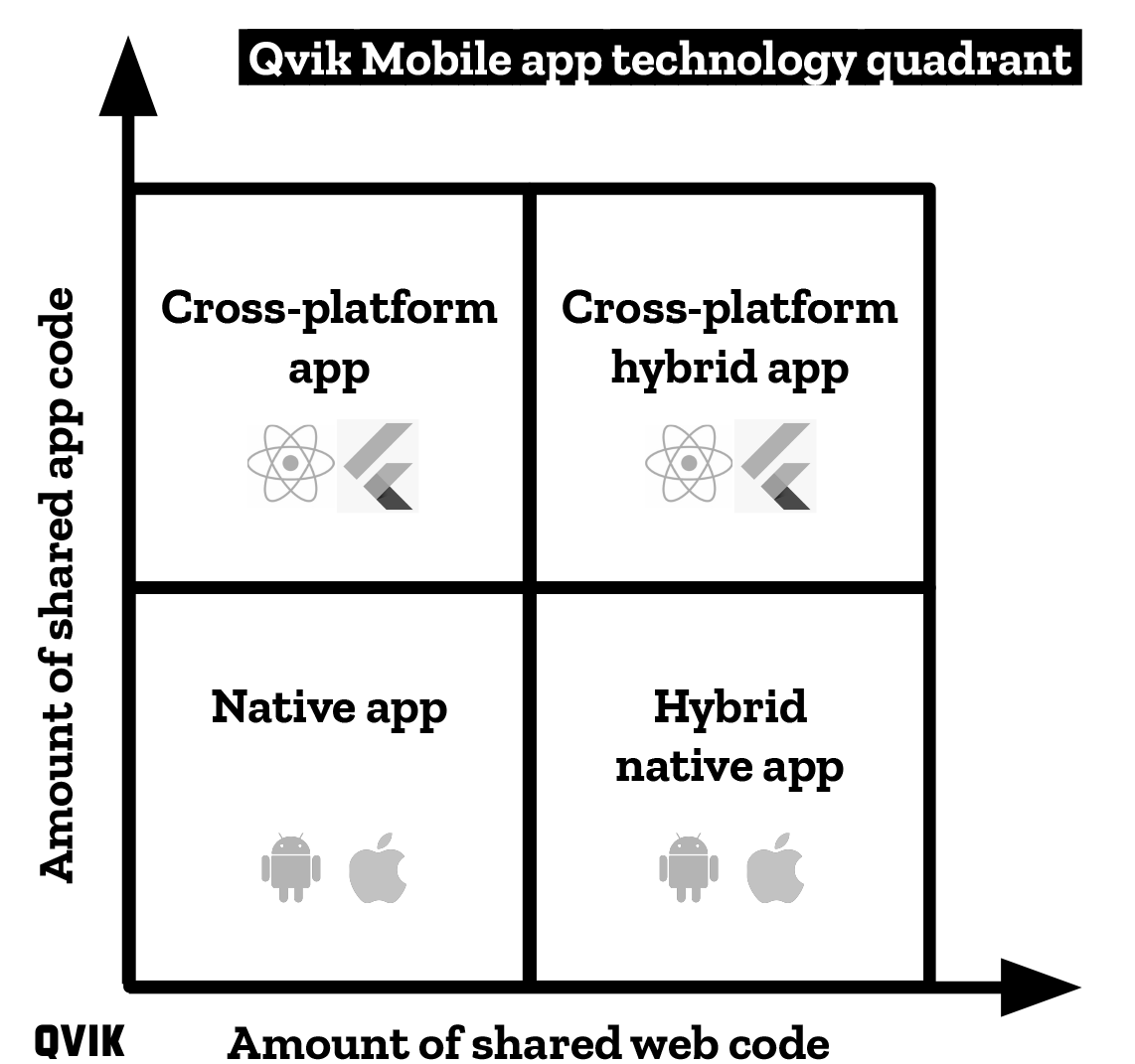
Qvik Mobile App Technology Quadrant 2020
We at Qvik have been guiding a couple of listed companies on their app development renewal journeys this year. While the specifics and outcomes of the cases are different, we have also noted some interesting similarities.
First, we propose that you can base your choices on the following:
- Are web features enough for you, can you live with mediocre UX? → If yes, Choose a web app
If not- How able and willing are you to utilize web components? → If not at all, Choose a true native or cross-platform
Otherwise- How do you want to develop the hybrid app? Native or cross-platform, thin or fat?
- If you are leaning towards cross-platform, finally choose the cross-platform framework, Flutter or React Native
The choice is not easy. We have systematically explored the consequences of the choices with our clients in terms of expected investment, time-to-market, available talent, risks, and UX potential. Each of these factors will have a different weight in different business domains.
For instance, if your current app is built on outdated technology, time-to-market will be more important as a fast replacement is needed. If you have chosen to fully in-house your development resources, you need to consider their capabilities for working with a specific technology: will it require outside help or re-training – and are those external resources available? If you have a team of .NET developers around, maybe Xamarin still works for you.
Somewhat to our surprise, we have found ourselves recommending React Native after all but one of these reviews. We have justified this recommendation based on a single language & codebase, synergy with web development expertise & tools, a fast development cycle, simplified lifecycle methods, and opportunity to push updates without an app review. On the other hand, all of these cases have had strong web development to build on.
But every case is unique and there are more variables in play than I can list here. Don’t hesitate to contact us if your organization needs more insight on these matters!
This article has been composed with input from multiple Qvik experts including Tuukka Puumala, Matias Pietilä, and Niko Hälvä – thanks for all involved!
Illustration: Aija Malmioja


