
Introduction to JAMstack: a New Way of Building Modern Websites And Web Applications
JAMstack is a new architecture for building fast, scalable, and more secure services and products on the web with interchangeable services and prerendering.
JAMstack is a new architecture for building fast, scalable, and more secure services and products on the web with interchangeable services and prerendering.
In simpler terms, JAMstack is about building websites that combine the best of static (infrequent changes in content and data) and dynamic sites (content and data changes often in response to user actions). With this approach, you can build highly interactive and content-rich web experiences that still perform well.
The secret lies in the name JAMstack itself: a contraction of the words JavaScript, APIs, and Markdown, and “stack” because it offers a choice of technologies.
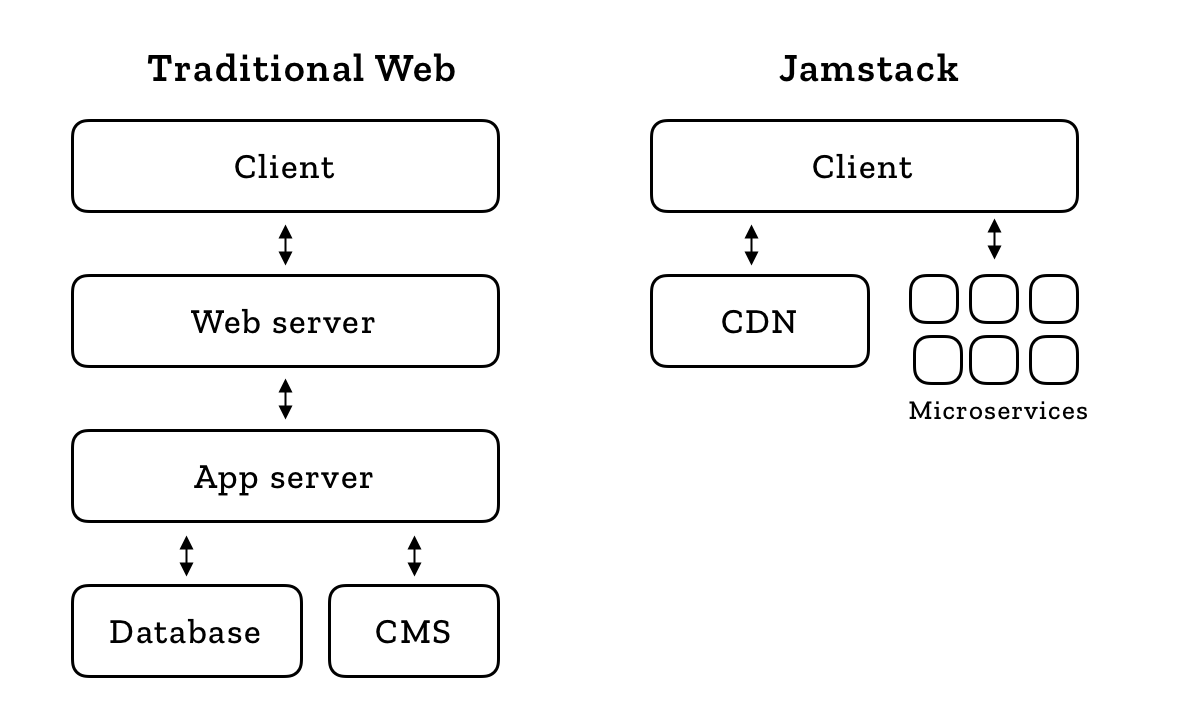
Unlike other stacks like MERN (from mongo, express.js, react, and node), JAMstack doesn’t concern itself with technology choices, but rather with core principles such as decoupling and prerendering. This decoupling from technology makes JAMstack a viable option both when starting from scratch and for improving an existing service.
In this article, we are going to explore what makes up JAMstack, get to know the terminology, discuss where JAMstack should and shouldn’t be used, and walk you through one possible JAMstack conversion and its benefits. The article focuses on giving an overview of JAMstack, and you don’t need to be a developer to follow it.
Decoupling: from individual parts to unified service
Decoupling is the process of making a clean break between a system and its component services. It is somewhat similar to a microservice architecture. The various services are like building blocks: the content management system (CMS) being one, with the backend and frontend making up the other parts. The actual number of individual services of course depends on business and development needs.
The rationale of decoupling is to construct larger services from smaller, interchangeable ones. This also brings the additional benefit that you can use your existing services and only upgrade to new ones when requirements change. This can also improve security as attack vectors are no longer deeply integrated. The integrity of the whole service will still be intact even if a malicious actor brings down one of your services.
The fact that JAMstack doesn’t focus on specific technologies makes it a great architecture choice for both startups and more mature businesses. Your company is probably already using technologies that can be used to power JAMstack.
Using technologies like Next.js and Gatsby.js allows you to convert your existing React-based web applications to JAMstack without losing anything in the exchange. Yet it still allows you to use prerendering for pages that rarely change and need to be indexed by search engines.
Prerendering: the difference between static and dynamic sites
Prerendering is simply turning your existing content into prerendered markdown files such as HTML. In traditional web settings, your server renders the content upon request, like on standard WordPress sites, for example. Even though this ensures that content is never stale, it also increases the demands on the server and, with heavy site traffic, costs too.
Prerendering the content allows us to serve the same content to different clients, thereby reducing server costs.
Static sites are something we most often encounter when browsing the internet. That is because the internet hosts a lot of information that rarely changes. Your company’s website is a prime example of this. Even though your marketing might be making minor changes to the copy on a daily basis, most of the site’s content stays relatively unchanged over time.
Dynamic sites, or web apps as they are nowadays often called, are a different breed from static sites. Their data changes often, sometimes in real time, and almost always in response to user input. Web apps can be grouped into ones that render content mostly on the server side, such as Wikipedia, and those that offload large parts of content rendering to the client, like Facebook (which does make use of server-side rendered content as well).
With a JAMstack architecture, we can mix and match client-based web apps with static site generation through something called build-time site generation. In practice, this means that we generate the pages mostly with static data and very little user interaction during build time. This allows us to serve these static pages through CDNs with very little resource use.
On top of that, we can sprinkle in interactive and dynamic content such as authentication, payments and additional data by enhancing the site with JavaScript.
Limitations of Jamstack
All of the above sounds pretty fantastic, but JAMstack does have its limitations. These limitations are mainly posed by prerendering. The more pages you have, the more time it takes to prerender parts of the full site, therefore increasing compilation time during build time. This varies a little with the tool used but, for example, Gatsby.js starts to choke up after 150k unique pages. So building something like Wikipedia with a JAMstack architecture is probably never going to happen. But if your site has less pages, you’re probably good to go.
There’s also nothing stopping you from combining dynamic client-side rendered parts of the website with prerendered content. For example, accessing a profile page that shows the user’s private information should always require authentication. Therefore, it doesn’t benefit from prerendering in any way and is prime real estate for client-side rendering.
Next, we are going to take a closer look at the different building blocks of JAMstack architecture and explore the business case of a company with existing resources that decides to switch to JAMstack.
Building blocks of JAMstack

The following imaginary business case illustrates how embracing JAMstack lets us save development time and resources and provide a better service experience:
Example Company Inc. is an event hosting company specializing in managing ticket sales for virtual events.
To facilitate sales, they have their own web app (a React-based single-page application) where customers can buy tickets and browse events.
In addition to this, they have a website (WordPress) where they advertise their events and which gets a decent amount of traffic from search engines. Every time they want to advertise an event, one of their employees has to create a new post in WordPress and copy the event-specific information from their ticketing system to it.
This is a great example because it allows us to highlight both decoupling and prerendering and make use of existing services, while bringing in only one new service.
JavaScript and APIs
In JAMstack, Javascript is used to bring dynamic functionality to the web app. As our company is already using React to power their frontend in ticket sales and event browsing, Next.js or Gatsby.js would be a good choice. They are both React-based frameworks, although there is no technical limitation on what frontend to use.
In this case, however, the selling point of both frameworks is that we won’t need to make massive changes to the company’s existing React codebase.
Let’s say we pick Next.js and start migrating parts of the application to it. It will be easy, as major changes to the existing codebase will not be necessary. One of the main pain points of React-based applications is that, in many cases, nearly all of the content and functionality is offloaded to the users’ browsers and handled fully by JavaScript.
This is bad for two reasons. First, if the user doesn’t have JavaScript enabled, they will be unable to use the site at all, which isn’t really a good user experience. Secondly, search engines are bad at completely indexing JavaScript-driven sites.
Luckily Next.js lets us decide how much or little JavaScript to use on the page level. For example, we could decide that some of the pages should be prerendered during builds and served as completely static web pages, because their content rarely changes. This could include pages that contain things like the privacy policy, contact information, the company blog, and information about the company.
For the event pages, we can use Next.js’s server-side rendering functionality. This means that the page is neither completely static nor dynamically generated by JavaScript, but is instead rendered when the page is requested. The reason we want to do this is that event information will probably change several times each day, but we still want search engines to find the event page should a potential customer search for that type of event.
But what parts of the service do we want to be completely JavaScript-driven in this case? Prime candidates would include the site’s payment processes, such as buying tickets for events, as well everything that requires authentication, such as customer information. These can easily be handled by client-side browsing and APIs and gain very little benefit from server-side or build-time rendering.
Managing content
JAMstack sites can make use of something called headless CMS. This differs from traditional content management systems such as WordPress in that it is disconnected from the actual displaying of the content, and content is served through an API instead. The main benefit is of course decoupling, again.
If our needs change we can easily switch to another headless CMS and just migrate our content without needing to redo the whole website, which would be the case with a traditional CMS.
We can connect our CMS to our build process, making content management a part of the build process. When a change is made in the CMS, it will trigger a new build of your site and be deployed as static assets. There are a lot of options to choose from in the headless CMS space, some popular ones being Contentful, Strapi, Sanity.io and Prismic. Some traditional content management systems, such as WordPress, can also run in headless mode.
Our sample company could leverage their existing WordPress installation by turning its headless mode on. This would save the company from migrating the content to a new platform, while still providing all of the content through an API. The Next.js site will then make use of the content during the build process.
Hosting and deployments
There is one last stage on our journey of converting Example Company’s service to a JAMstack-powered one. We are going to look into the hosting side of things a little, including how JAMstack can be used to reduce costs.
As mentioned above, hosting JAMstack sites is inexpensive and scalable because they don’t rely on server-side code (but can make use of it, as we have seen). This disconnection from server-side code allows you to distribute sites easily and frees your product from reliance on servers.
There are many choices for static hosting, such as Netlify, Cloudflare, and Vercel. Of these options, Vercel offers the added benefit of being a great fit for JAMstack, as the team behind the technology and hosting is the same.
Most of the hosting options make use of something called a content delivery network (CDN), which is a fancy way of saying that your site exists in many different parts of the world at the same time. This decreases latency, as users from around the world can request the site from the closest location.
In the case of Example Company, their users everywhere in the world would benefit from the site being served faster. At the same time, the company could see a reduction in server costs as the site’s most accessed content would be either served prerendered or rendered partially on the client side.
Conclusion
This article has hopefully given you enough information to consider giving JAMstack a try. In case you are interested in trying your hand at the JAMstack approach, the links below provide a few tutorials to get you started.
I’ve written the first one myself, and it features a slightly unconventional JAMstack setup with development done with Swift. The other three showcase more traditional setups with Gatsby and Contentful, with the added functionality of using AWS Amplify to provide authentication.
I also threw in a case study that highlights the power of JAMstack in running 98 localized versions of a site, and how moving to JAMstack dramatically reduced running costs.
- Building a static site with Swift, Publish and Netlify
- Jamstack sites with Gatsby, Amplify, Contentful and Netlify. Parts 1, 2 and 3
- Case Study: Klépierre’s Journey to the Jamstack


