
Game of Tools – What’s the best alternative for Sketch?
Qvik’s design team is considering moving away from Sketch. The current options are Figma, Adobe XD, Invision Studio and Framer X, but they all come with their own set of compromises. Here’s a full list of their pros and cons. As most designers may know, Sketch has been the go-to digital design tool for years […]
Qvik’s design team is considering moving away from Sketch. The current options are Figma, Adobe XD, Invision Studio and Framer X, but they all come with their own set of compromises. Here’s a full list of their pros and cons.
As most designers may know, Sketch has been the go-to digital design tool for years now. It has a well established ecosystem of plugins and other Sketch-dependent programs to expand its functionality. As a result, it can be the platform to facilitate the whole design process from wireframes to prototyping to final design… technically.
The problem we – and I’m sure many other designers – always keep running into is that, with so many moving parts required to accomplish any given part of the process, things tend to fall apart more often and take more time than we can afford. The experience is sometimes jarring and the workflow cumbersome.
For our comparison, we’ve selected the tools that make a serious, major attempt at bridging the gaps in the workflow from layout to prototyping to hand-off. So, with a number of new entries to the market in recent years, are there any alternatives worth considering?
Yes there are. But they come with their own compromises, just like Sketch and Co.
What do we want?
Here’s our most-wanted list of features:
- Version control. Our projects often have multiple designers and, frankly, managing files locally is just so 2012.
- Components. We want to have a way to manage our design libraries across documents and make overrides to fit them in the designs.
- Flexible prototyping. We want to have higher-fidelity prototyping built in, with the possibility to share the prototypes easily for testing and feedback. On-device viewing is a must.
- Hand-off features. Developers and stakeholders need to be able to see what we’ve been up to and get as much information as they need to do their own thing.
The challengers in a nutshell
Figma
Figma has been turning heads as the Google Docs of design tools. Its main selling point is that you can work on the same document with multiple people in real time.
Adobe XD
XD is Adobe’s surprisingly late entry into the screen design tool tournament. It aims to be an all-rounder, with emphasis on speed.
InVision Studio
Studio is InVision’s move to the layout space. Extensive prototyping and animation capabilities.
Framer X
Definitely the black sheep of the bunch. It’s advertised as the ultimate interaction design tool. Framer brings React code into the design process, enabling the creation of highly functional prototypes.
Start your engines, sharpen your swords, and let the games begin
Version control
Like I mentioned, it’s definitely not OK to have to shuffle design files in local storage in 2019. Cloud directories are basically a given these days, but having good ways of keeping changes documented and enabling simultaneous work by multiple designers is very relevant for many project teams.
Sketch has a wide range of plugins for managing versions. We ourselves use Sketch and Abstract in most of our projects. There is, again, the nuisance of instability and dependence on multiple software suites. So, if any problems occur, you might have to wait for two teams to patch things up. We have had our share of such problems.

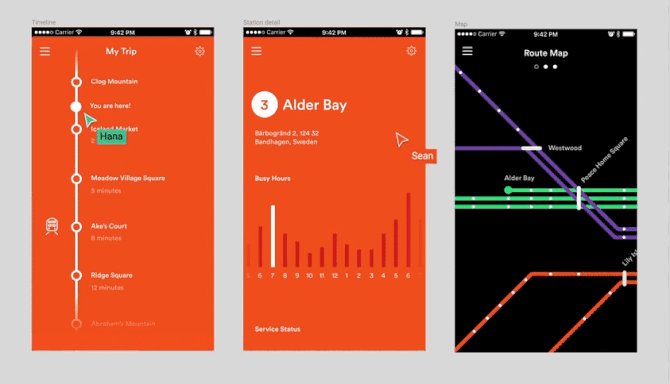
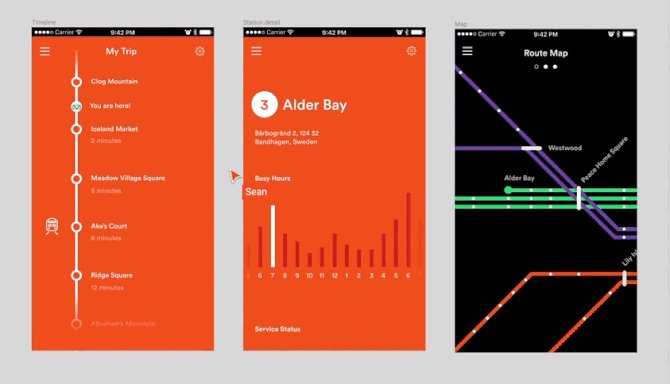
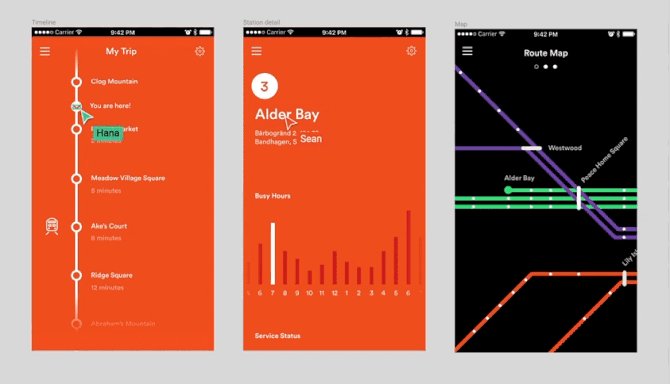
Figma’s multiplayer editing is an immensely powerful feature. I imagine it can get hectic. Image courtesy of figma.com.
At present, the only other product that offers any kind of solution to simultaneous editing is Figma. It allows multiple people to view or design together in real time, which is a very interesting sight to behold. In Figma, we can also save snapshots of the designs in a file’s history. This doesn’t quite work the same way as branches, though. If multiple different features are being worked on simultaneously, there is no way of reverting only some changes and not others in case the need arises. Maybe the only way to work around this would be to have separate files for different features, but that feels like a suboptimal solution.
Framer X, Adobe XD and InVision Studio offer no way to manage versions at this time, but I imagine they are working on something to fix that. Adobe XD at least has a great cloud storage feature, and InVision Studio has one coming along as well. Framer X would appear to offer nothing of the sort.
Components and libraries
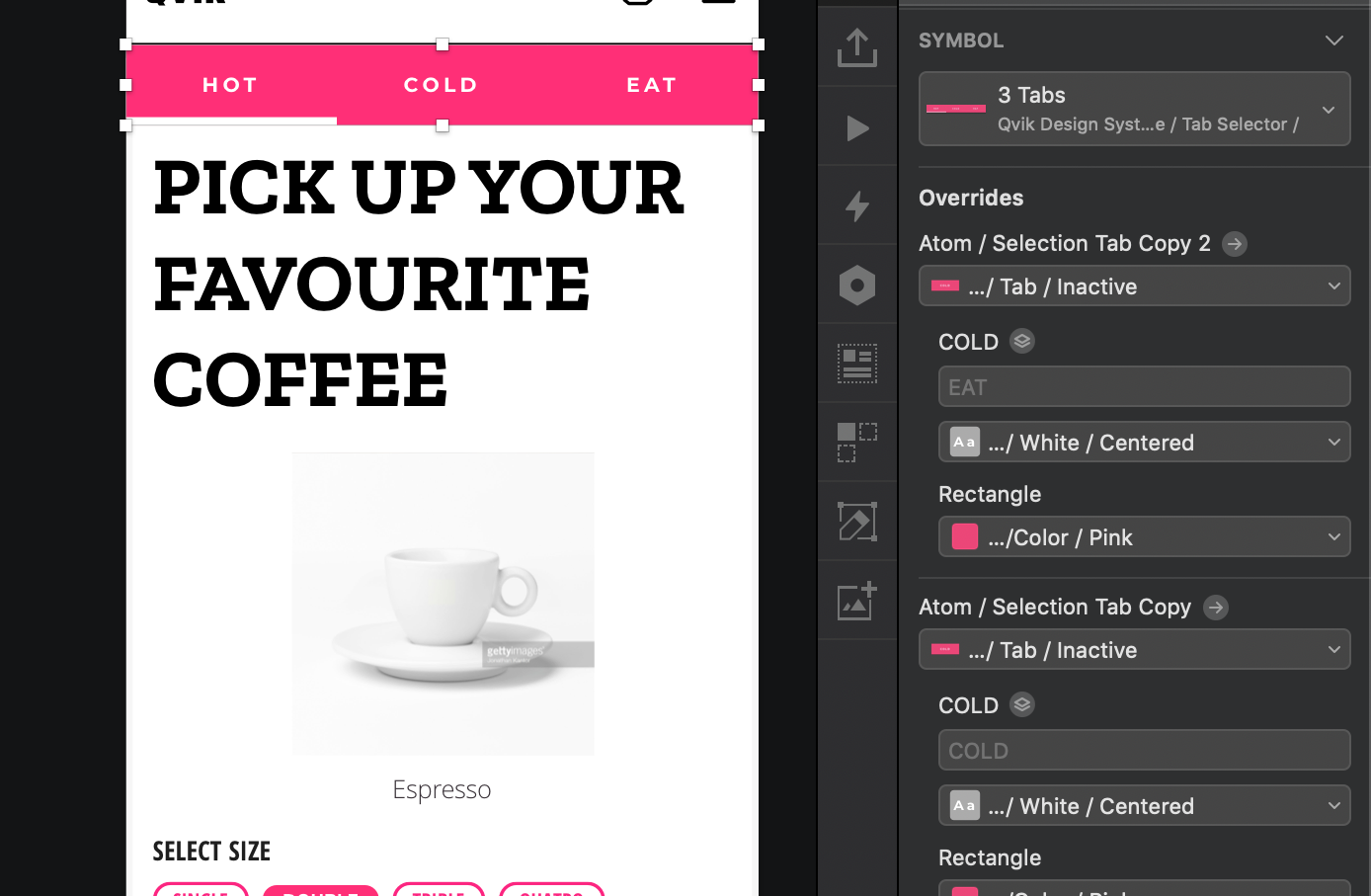
Fortunately, all of our contenders offer library features of some kind. Sketch has very powerful component library features with the usual image and text overrides, along with style overrides. When paired with Abstract, we can have a single library file for the whole project, which gets the same version control treatment as every other file in the project. If we add Anima’s Auto layout plugin to the mix, we can make very sophisticated, responsive components that scale on the basis of overrides, which is really sweet when we need to test loads of content on a component. One could argue that the override system is needlessly clunky and restrictive, though.

Sketch has a somewhat rigid and daunting override system. Sometimes that’s good. Sometimes not.
The one tool that really sets itself apart here is Framer X, which is able to utilize React components in the project in addition to the regular run-of-the-mill design components. It has a built-in code editor in which one could flex one’s React chops, if one had any.
I was very excited when I first heard of this, because I want to be able to draw a component in the layout editor and have it turn magically into a real code component, which our engineers could then tweak to make it function properly. But, unfortunately, there is no magic, and if we want code components, we have to make them from scratch, or import them from your code library or the component store available in Framer X.

If we manage to find the right code component from the Framer X store, the degree of modification possible depends on how it was created.
The components in the store are often good, but how much do we really want to rely on someone else’s work when designing? At this point, it goes without saying that we can’t make changes to the code components in the layout editor, save for any override options that the engineer may have embedded in the component. There’s cool things to be done with Framer X, but I can’t code, so there’s that.
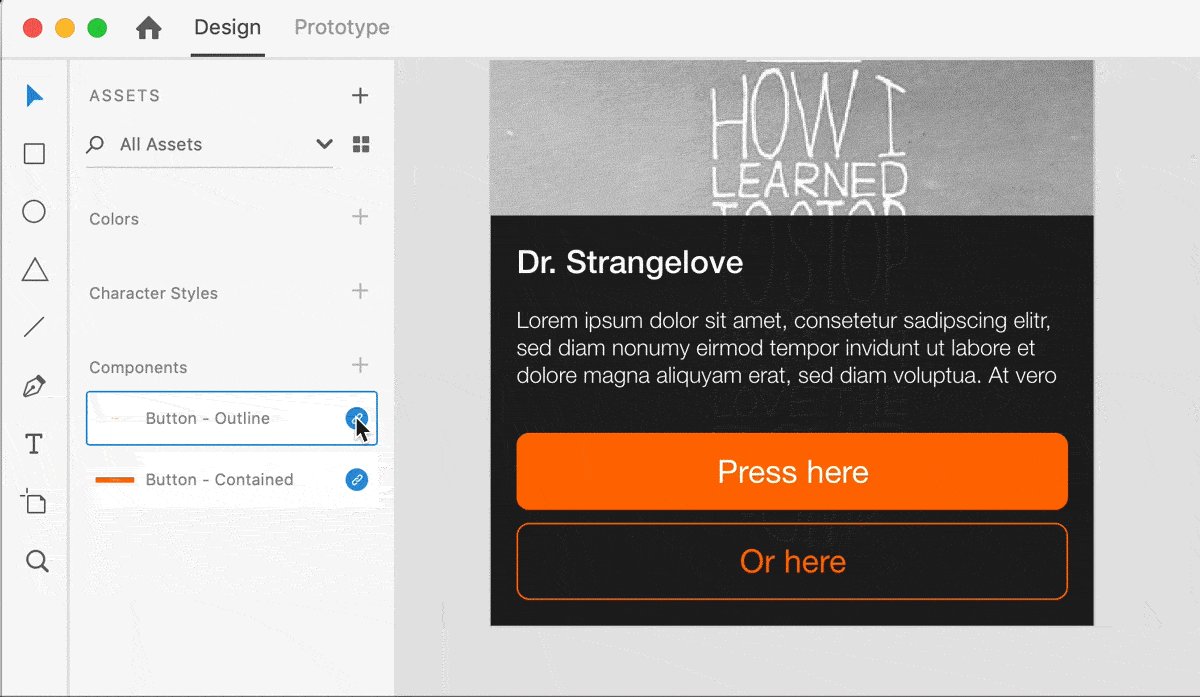
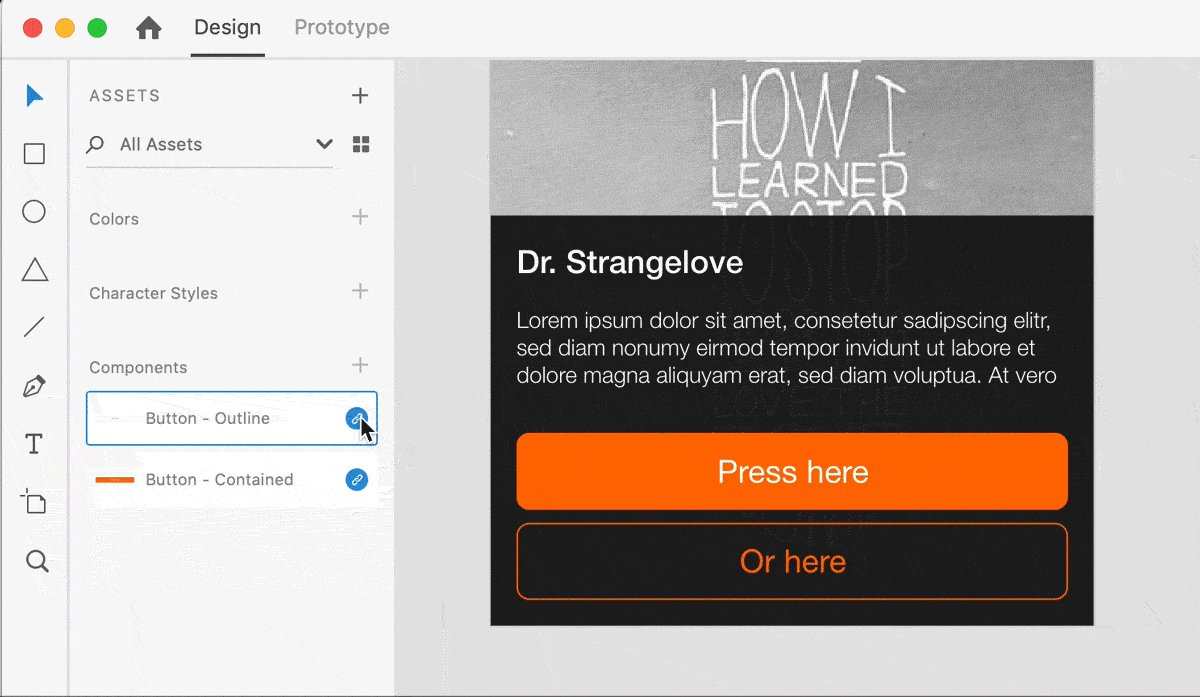
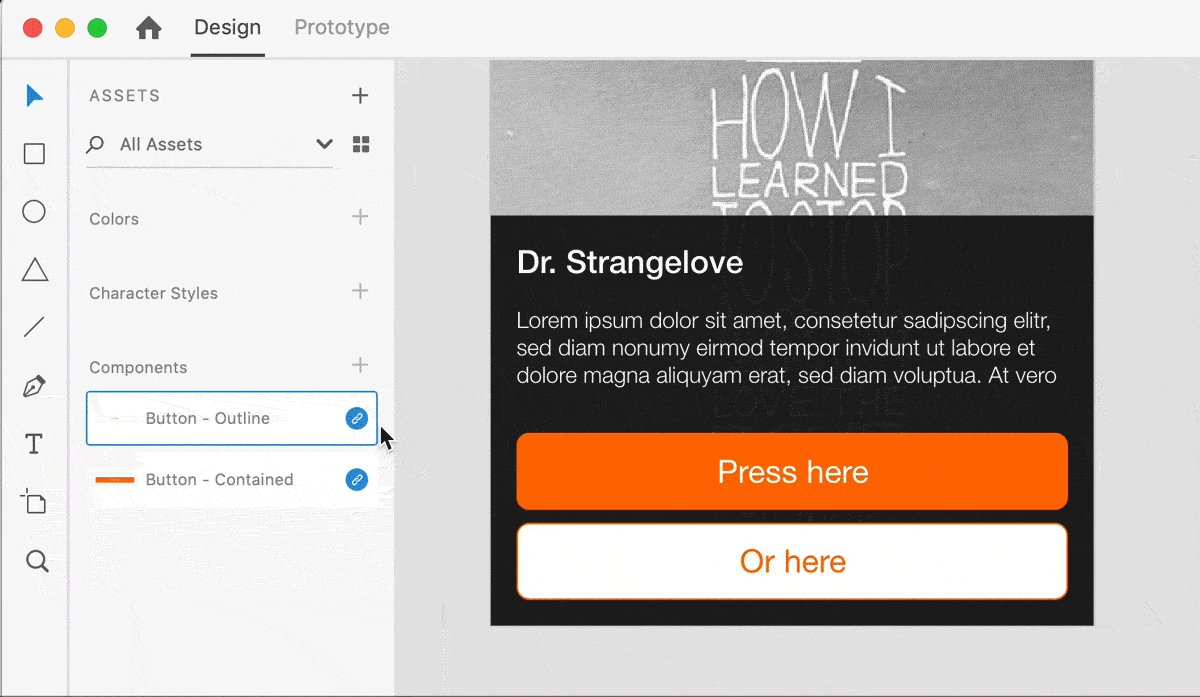
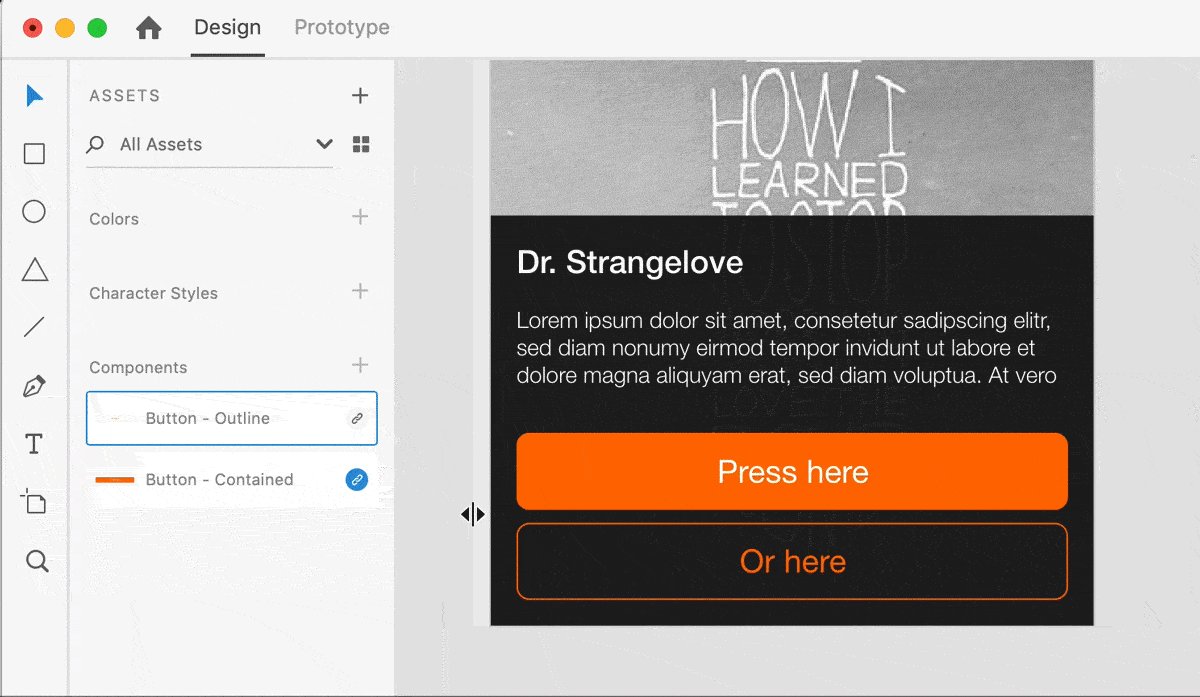
Adobe XD has all the usual bells and whistles: we can make components and override instances basically however we want. Oddly enough, there is no dedicated view in which we could view all the components, other than an Assets panel on the left. So, component masters are located in the design artboards, which might get a little messy if we don’t keep our designs tidy. XD also has a very nice shared libraries feature, similar to Sketch, where any changes can be reviewed and accepted or ignored in a visually clear manner.
Figma’s and InVision’s components work mostly the same as XD’s. The thing that gives XD the edge for me is the component update preview. Also, InVision curiously lacks support for text and layer styles.

Adobe XD has a very intuitive and concrete way of showing what will happen if we update our components.
Prototyping
For me, this is the most interesting category. Once again, Sketch has only the barebones functionality. A third-party prototyping solution is a must here. The good news is that there are loads from which to choose. We have mostly used Flinto. The bad news, again, is that our favorite plugins and Flinto are not exactly a match made in heaven. Our fancy responsive Anima components are guaranteed to explode once we press “Import from Sketch”. So, not the best experience.
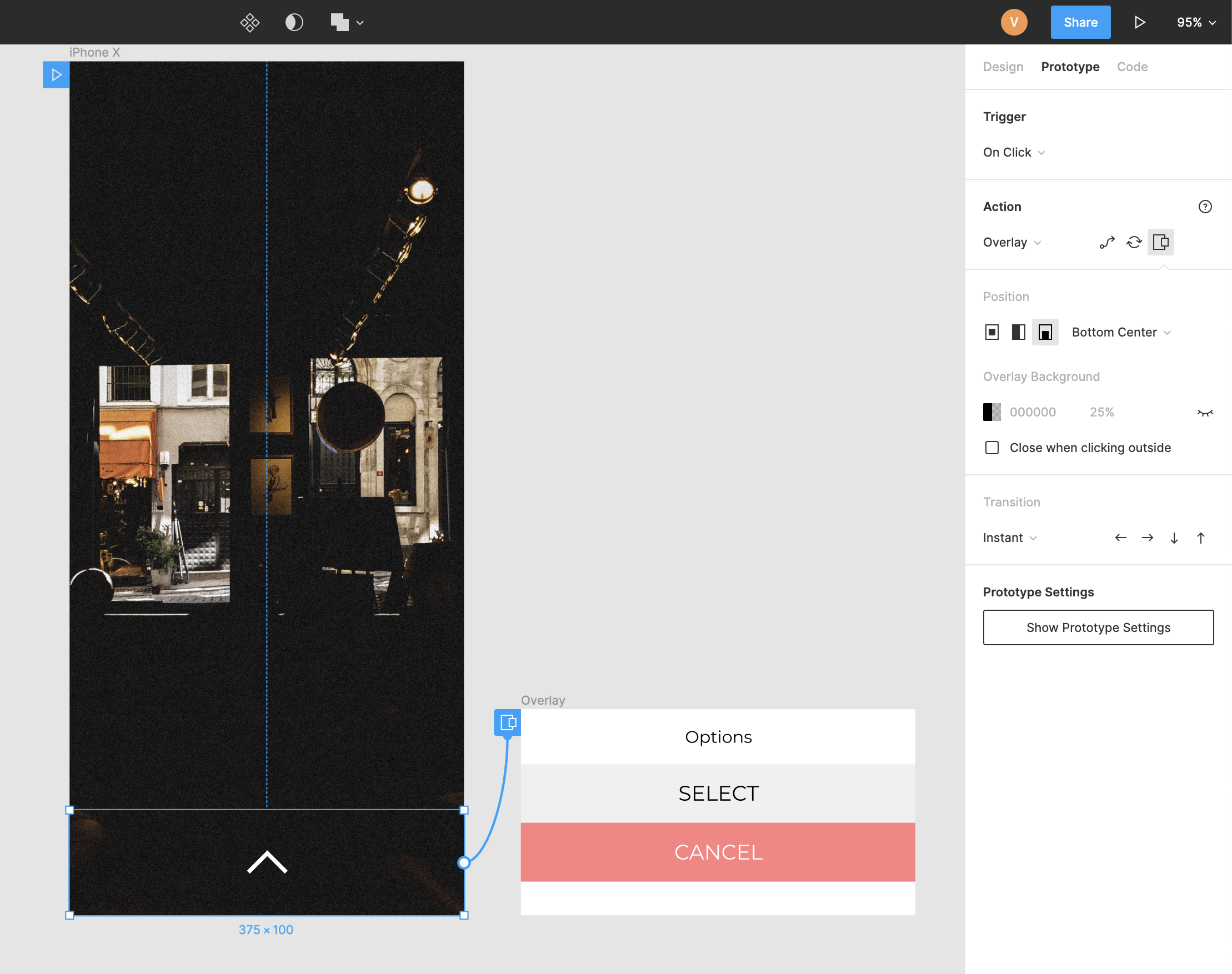
Figma has thus far been lazy when it comes to prototyping. They have the same basic features as Sketch, which are just simple transitions between screens, and a neat but simple overlay thingy. No fancy animations here. Prototypes can be shared via links for testing and comments, which is excellent. Figma also provides a mirror app with which we can view our design on a device in real time over Wi-Fi.

Figma’s slim prototyping features include a nifty overlay feature.
Framer X is somehow both the most amazing and the most underwhelming of the contenders. If we want, we can make highly functional quasi-apps with code components. But there is one problem: I still can’t code, dammit. All this puny designer can do with Framer is the same stuff that’s possible in Figma and Sketch, with the addition of some neat additions like scrolling groups and a thing called Pages, which lets you make carousels.

Framer X has few prototyping features accessible without coding, and “Pages” is one of them.
The store components are the only way to make cool prototypes without coding, but there’s no way I would rely on those to design anything elaborate, since I have limited control of how they behave. It is so frustrating to be presented with such a powerful tool, only to realize that I have no way of using that power. I might as well just download Android Studio.
Framer X’s companion app for iOS and Android is great for testing. The interactions are snappy and smooth, and the prototypes can be saved on the device for offline viewing.
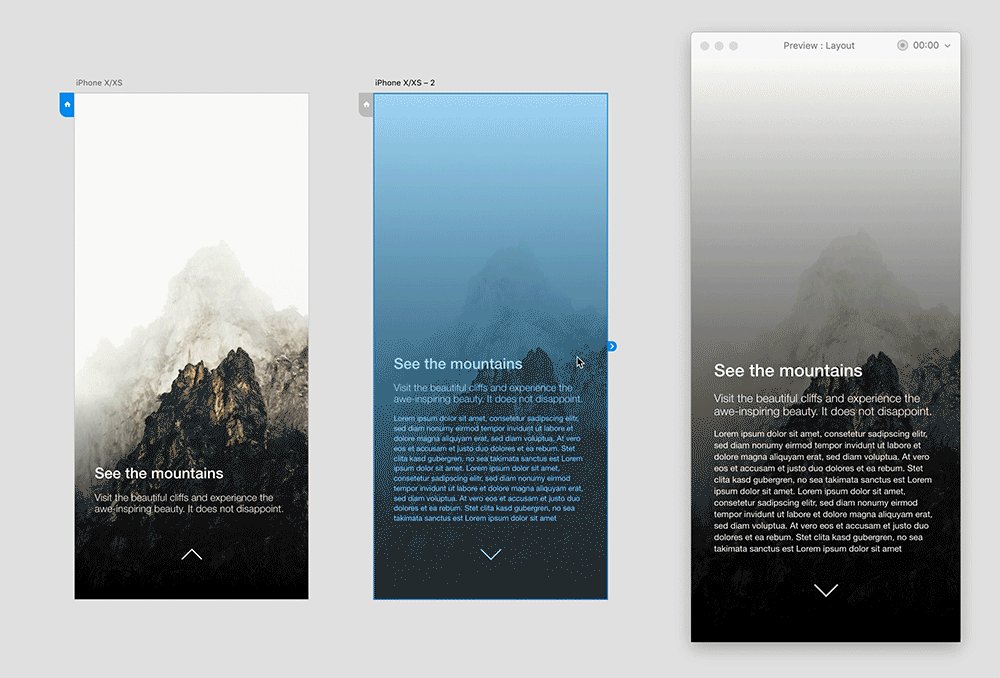
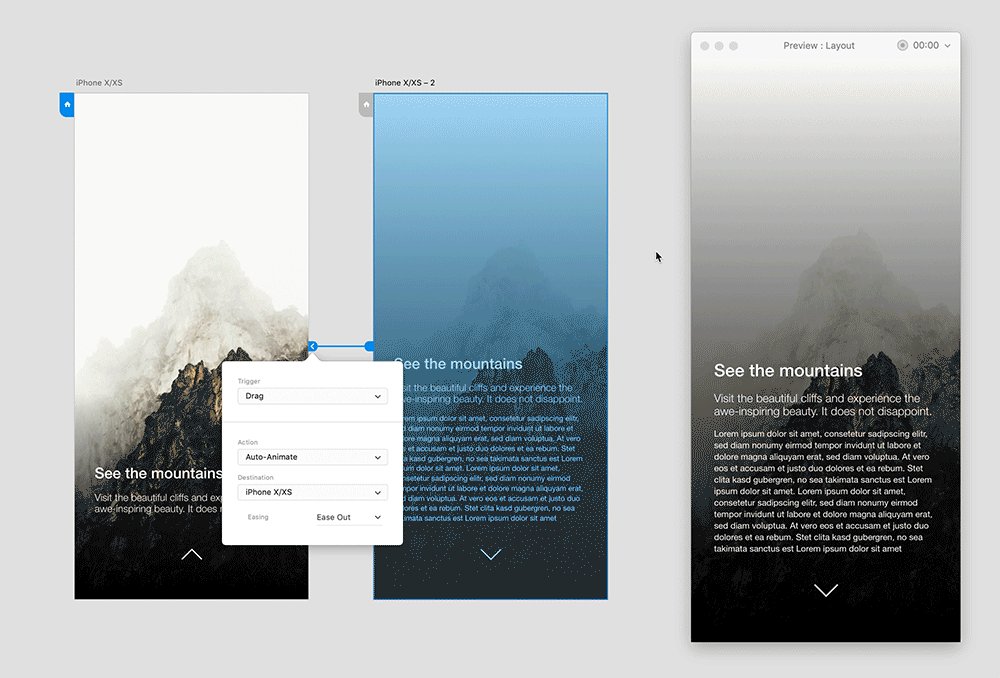
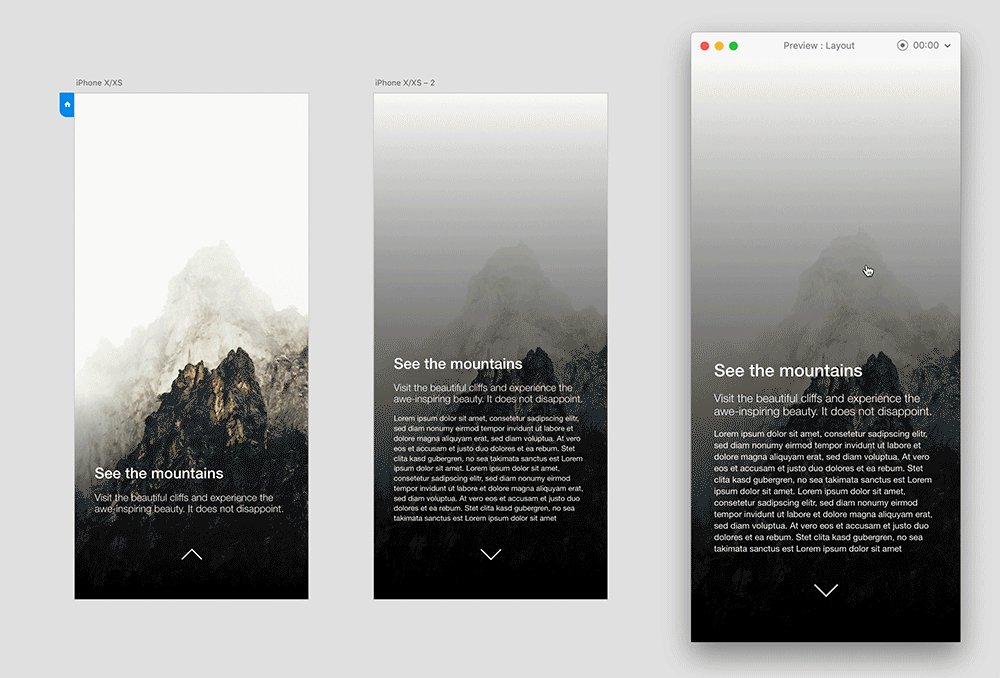
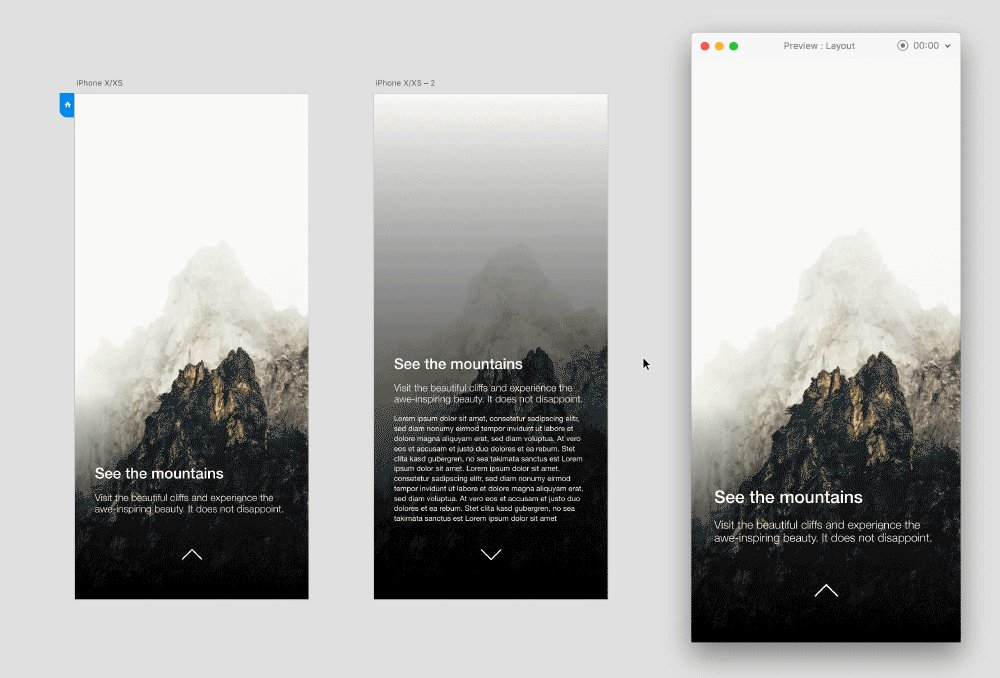
Now we’re getting to the contenders who are on my level: Adobe XD and Invision Studio. Obviously, they have the same basic transitions from one screen to another that every other tool has. But they also support auto-animation between screens, which is very, very slick.

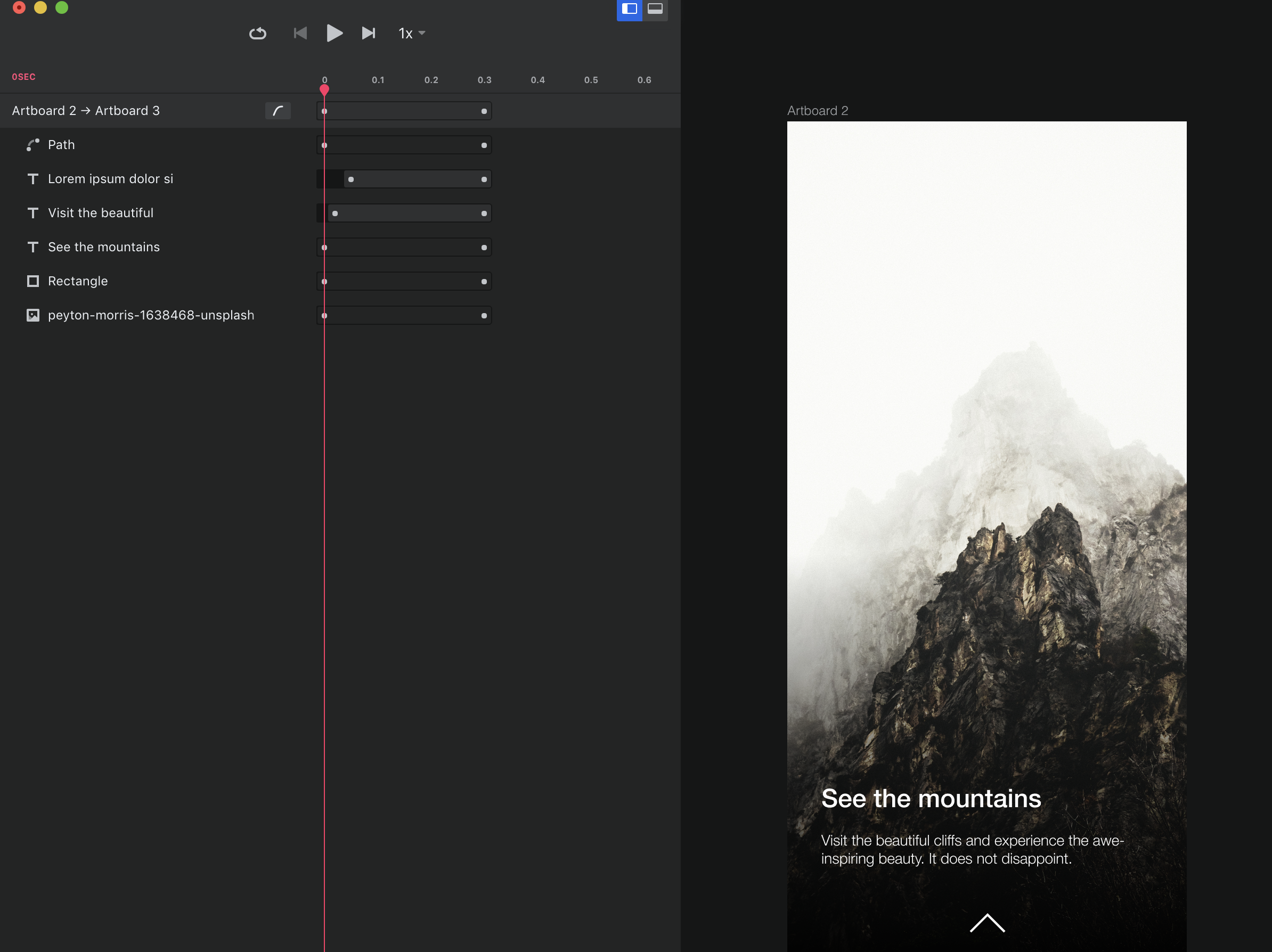
Adobe XD’s Auto animation is super fast and similar to InVision Studio’s.
Adobe XD animates layers between artboards based on their names, so it guides us to a very specific kind of workflow; we make an artboard, copy it, make the changes we want, create an interaction and we’re done. Same goes for Invision Studio, but Invision has a couple of tricks XD doesn’t. In Studio, we can manipulate the timing of the animations individually, element by element, and link layers manually. It also allows us to define our interactions with greater granularity.
In Adobe XD, we can choose a tap, a drag, a voice command, or a keystroke (game controllers are also supported). In Invision Studio, we have options beyond our wildest dreams. All the different touches, presses, swipes and clicks are there for us to play with. That makes it possible the prototype to have overlapping interactions which trigger different transitions.

InVision Studio’s transitions can be very finely adjusted with the timeline controls.
XD and Studio have companion apps for iOS and Android for viewing prototypes saved in the cloud, which is essential for testing. They are both great but, in my experience, InVision’s apps aren’t quite as reliable as XD’s. I can never seem to get the InVision app connected to my computer over Wi-Fi on either iOS or Android, and it doesn’t have viewing over USB, so that’s a bummer. Also, InVision’s fancy discrete interactions feel clunkier than XD’s when viewing the prototypes . They somehow don’t feel as natural, as if it can’t interpret the inertia of my swipes the right way, but that’s just my take. If our prototypes get too graphically intensive, some choppy animation is to be expected on the viewer apps of both XD and Studio.
Both InVision Studio and Adobe XD enable the sharing of prototypes with web links. Different iterations can have different links, so we can maintain a catalogue of versions, which can be managed in a web dashboard. They truly are a user tester’s dream.
Hand-off
This one can be easy to forget if we get distracted by sexy prototyping features. Let’s not, though. In our company, it’s not uncommon for our developers to simply have a Sketch licence so they can see anything they need to directly from the source file. But that’s not possible in every case so, in some projects, we use Zeplin or Abstract. Zeplin is great for hand-offs specifically, but with Abstract the screens can be updated automatically with changes, so there’s not much hassle there. Once again, Sketch’s gang has the problem that the plugins don’t always like each other. For us, the culprit with Zeplin is the repeat-offender Anima. Our fancy components need to be dumbed down for Zeplin import, lest they explode. This is not good.

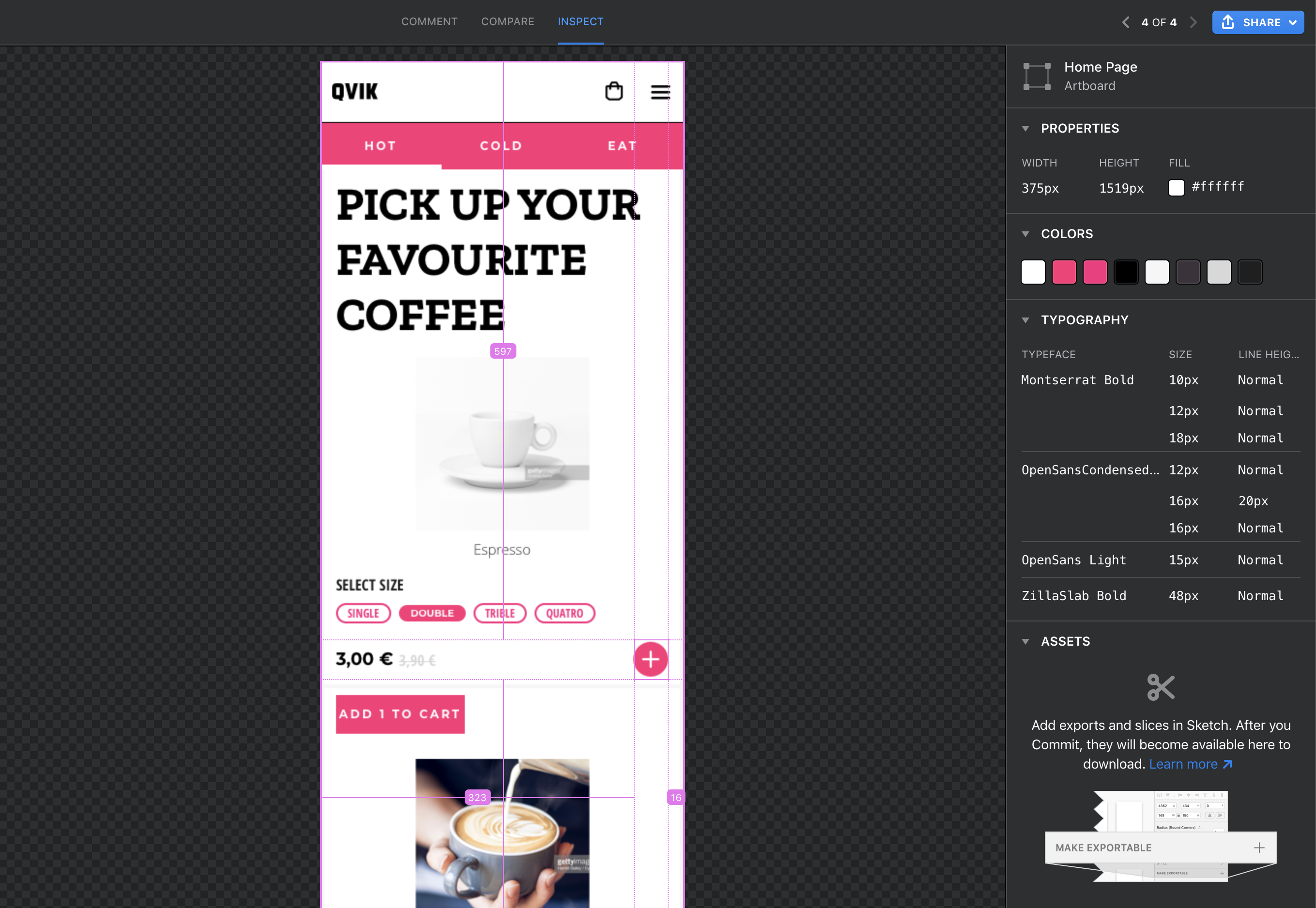
Abstract’s inspect feature displays all the properties and exports marked assets.
Abstract works fine in this respect, though, and it allows users to comment on and annotate the designs, just like Zeplin. The inspect feature isn’t as smooth as Zeplin’s, but it works fine. Both are able to export marked assets. One important note with Abstract is (and this does apply to Zeplin also) that it’s accessible on the web, so while Sketch and the Abstract client are MacOS only, Windows- or Linux-using developers can access the designs as well.
Framer X is the odd one out, again. There are no hand-off features to speak of. A developer needs a licence to access the properties of the designs, and the only way to share prototypes to stakeholders is to export them as a web page and host them somewhere. The exported web previews also don’t allow any commenting. I’m sure they are working on something, but I have no idea when these features might be coming.
Figma, being a web-based tool, has chosen the most obvious and simple way to solve hand-offs; stakeholders, developers, the front desk clerk, and that nice bus driver can all be added to the project as viewers, either as part of the project team or outsiders. Another page taken from Google Docs, and rightly so. This way all interested parties can have access to prototypes, properties, and assets. Figma can export CSS, Swift, and XML, which is great. Good stuff all around.

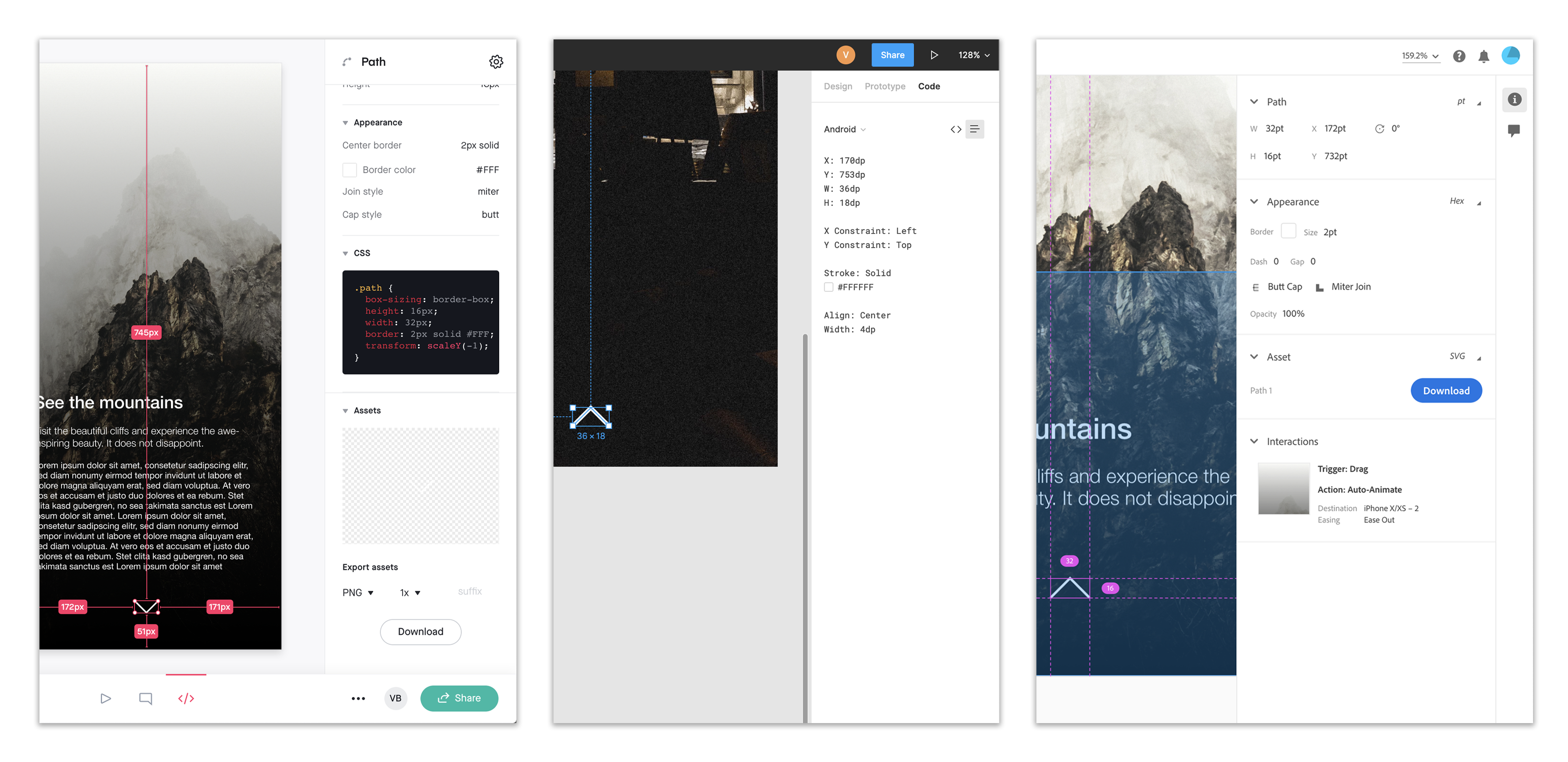
InVision’s Inspect, Figma’s Code, and Adobe XD’s Design specs.
Adobe XD and InVision Studio, being non-web based, have predictably resorted to similar solutions once again. Studio publishes the prototypes in their familiar web-service, where the prototypes, comments and properties live in the same UI. These are accessible to all team members, and external contractors or stakeholders can be invited via links. InVision can export code in the usual languages, as well as many I know nothing about. One important omission is that InVision’s inspect mode can’t export anything in SVG, only JPG or PNG.
XD also has a web-based home for published prototypes and design specs, as they call them. What’s different from InVision is that Adobe has chosen to publish prototypes and design specs separately, which I find odd. Comments left in the prototypes can’t be read in the design specs, or vice versa. I think this artificial separation between specs and prototypes may cause some version control headaches, but maybe there’s a good reason for it, which I just don’t understand yet. Unlike InVision’s inspect mode, XD’s design specs do not allow us to extract code, but exporting assets in SVG and bitmap is available, if we have made sure the necessary bits have been marked for export in the design file. As with Figma and InVision, everyone can be given access with links.
And the winner is…
Well, that depends. If we focus on the layout features and not so much on the prototyping, I’d say Sketch still takes the crown. If we have a team of designers working simultaneously, and prototyping is still not key, Figma or Sketch paired with Abstract might be the way to go.
If prototyping and speed of iterations are essential to the process – which I think they almost always should be – then Adobe XD and InVision Studio start to seem really appealing. They are bound to catch the others at some point with the features they are still missing, and they already cover so much of the workflow that I might have a hard time justifying the use of Sketch if I were to start a new project right now.
With XD and InVision, the speed at which we can iterate designs is simply astounding. Communication with the team is so much easier when it’s easy to instantly make a prototype and show how things happen, instead of telling. There will sometimes be a very specific behavior that is impossible to recreate in XD, for example, which is when it would be necessary to go over to something like Flinto, but that doesn’t happen often.
The slight lack of polish with InVision and it’s mobile viewer apps is what gives XD the advantage for me. This will surely be remedied before long, though.
Framer X is amazingly smart when it comes to some areas, like automatic resizing and the limitless prototype capabilities, but it just doesn’t allow us mere mortals access to much of those smarts without coding. Perfect for unicorns, then. For the rest of us, it’s not there yet.
I fully believe that Figma is on the right track to be a big threat to all of the other contenders, but until they introduce more powerful prototyping features, I’d still give it a pass.
Within a couple of years, these tools will mature to be great alternatives for Sketch and its henchmen, and regardless of whether we ultimately decide to ditch Sketch, the competition can only be good for us end-users.



