
Date
21 May 2024
Category
Digital business, MobileNative, hybrid or cross-platform in 2024? Choosing the right mobile app technology goes a long way towards commercial success
Native applications have many advantages over plain web solutions when it comes to building and sustaining customer relationships. The question for modern brands is not whether to have an app, but how to create one. Which of the three paths should you take?

This article was written by:
Lassi Liikkanen, Director of Product Design and Insight
In the Western market, individual mobile apps have established themselves as the strongest digital link between brands and their customers. There are still no equivalents to Chinese mega-apps on the market, meaning that each app has to survive on its own in the tough race for the limited consumer attention available on smartphones.
But once a brand gains a strong foothold on a consumer device, it’s critical to stay there and build engagement day to day, week to week. This can only happen through great content and meaningful transactions. However, your efforts will be in vain if your technology solution can’t deliver without glitches 99% of the time. Your mobile app technology stack must be reliable, flexible, trustworthy, and easy to update.
This article analyzes the choice between native, hybrid, and cross-platform applications in detail from the perspectives of technology and development model choices. Our focus is on expected differences in cost, life cycle, time-to-market, and risks.
What has changed from 2020 to 2024?
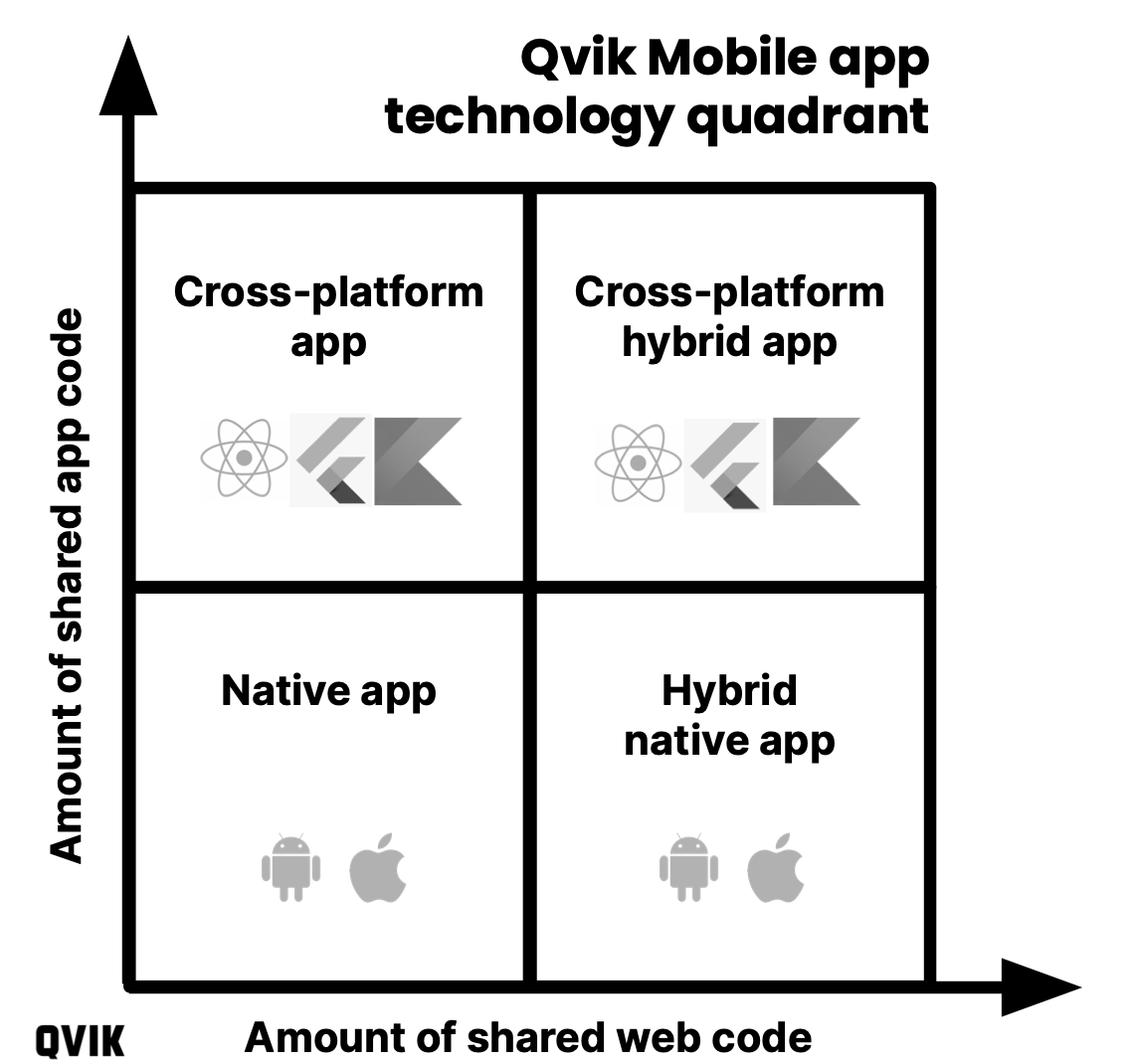
Since this guide was first published in 2020, few things have changed. Progressive web apps have been dealt a serious blow by Apple which temporarily announced discontinuing support for WPA, and then reversed its opinion. The cross-platform technology stack has solidified. Today React Native (RN) and Flutter are the dominant choices, and seem equally popular. Xamarin is gone for good and Cordova is unpopular. Kotlin Multiplatform has slowly emerged as one alternative RN and Flutter.

Starting from web
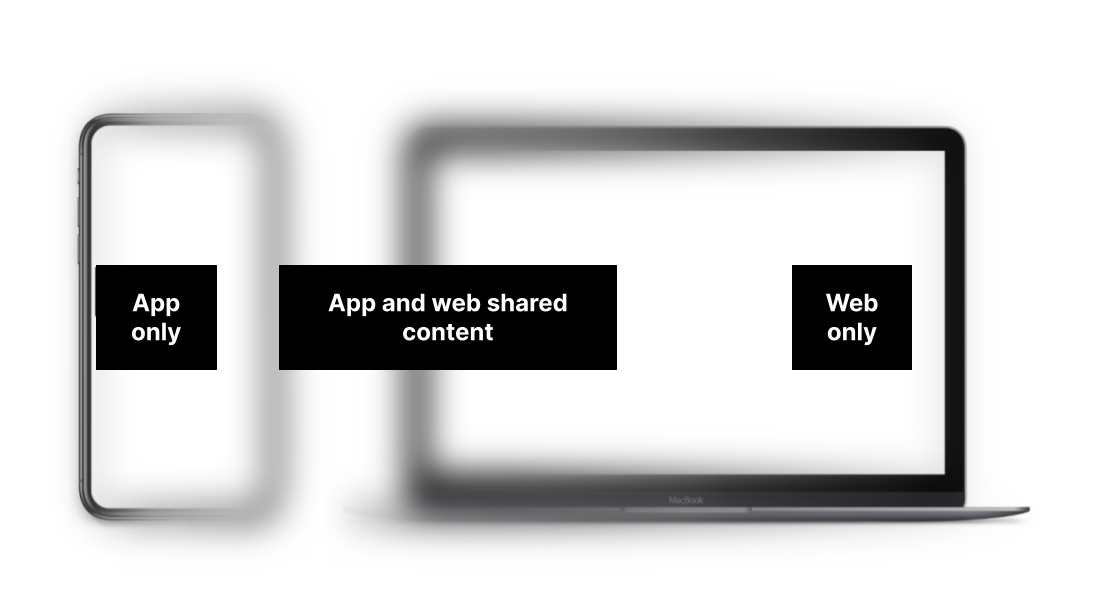
When starting out, the first mobile app technology choice is between web apps and native apps. Overall, solutions such as Google G Suite demonstrate the viability and feasibility of web apps for providing critical productivity solutions.
Web apps became more competitive with Progressive Web Apps, or PWAs. PWAs can provide great, fast user experiences and a strong feeling of “a native app.” For instance, the Pinterest PWA launched in 2017 achieved numerous things: it doubled weekly active users, tripled session length, quadrupled the reach of individual Pins and made several technical breakthroughs. Web apps have limitations, however, particularly on iOS platforms, and thus cannot compete with native apps across all domains.
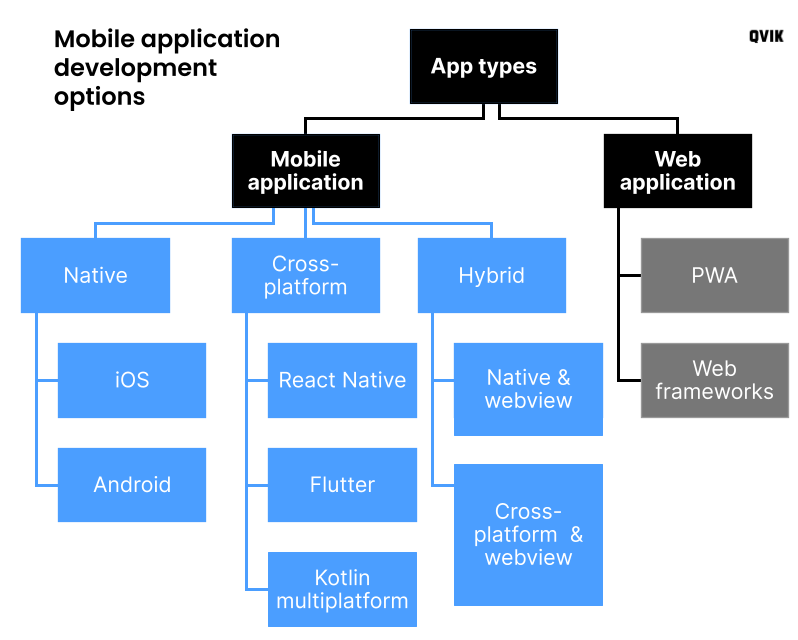
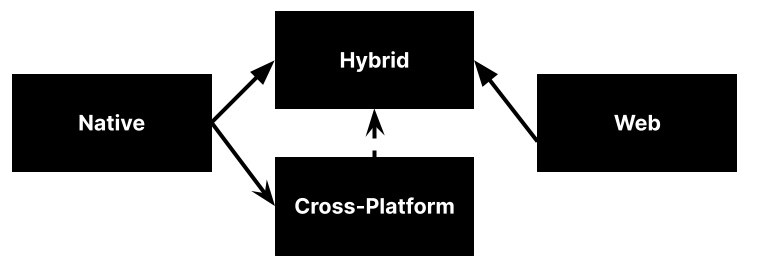
Going native is more than a single choice between web and native. There are at least three alternative routes for developing a native app: true natives, cross-platform, and hybrid. Each branch involves a number of further variations. We will now explore these and provide our opinions on which factors favour each variant.

True native applications in focus
When talking about native apps, we refer to applications written fully using the proprietary languages and software development kits, namely Xcode (for iOS) and Android Studio. Their strongest selling point is unlimited control over the app and the best opportunities to utilize all the latest features of the operating system and third-party APIs.
Smooth and flashy animations are a hallmark of a native app UI. They are hard to match with other techniques. Here are some other benefits of native applications:
- Push notifications
- Accurate positioning and geofencing
- Biometric authentication
- Bluetooth
- App-to-app integrations
- NFC and mobile wallet access
- Great overall performance
With true native apps, everything is divided: there are always separate Android and iOS development tracks. Although some applications might only exist on a single platform, by looking at the global market shares for iOS and Android (28% vs. 72% respectively) it is easy to understand that you can’t neglect either platform if you are trying to address the full audience. Only a company-internal app could succeed on a single platform if all employees are locked into it. On the other hand, there are luckily only two platforms left as Symbian, Windows, and Samsung’s proprietary platforms have vanished.
Paying the double price
The biggest implication of true native development is that you have to do everything twice: design, develop, deploy, and manage. In reality, two development tracks don’t double the effort, since there is overlap in, for example, back-end work and design.
The total bill can easily rack up, however. It is also not unheard of to see true native tracks developing at different paces, not only due to the platform’s evolution but also because the development of some features might take up different amounts of time for different platforms.
True native apps also have a few other drawbacks. The biggest hindrances are the application update and associated store review processes that every update has to go through. This slows down the overall update process. Secondly, most businesses have already developed web-based capabilities and content, which you can’t ignore when designing and maintaining the apps.
At Qvik, we’ve had good experiences developing native applications for multiple customers over the years. For example, in security and performance critical online banking, the natural mobile app technology choice has been native.
Cross-platform under the lens
The drawbacks of true native development can be partially mitigated by cross-platform solutions. Cross-platform frameworks enable you to develop iOS and Android applications on a single development track. React Native from Facebook and Flutter from Google are the prominent solutions in this category. Kotlin Multiplatform is also a known solution for cross-platform development.
Based on the 2023 Stack Overflow developer survey, Flutter and React Native are equally popular technology choices (9.2% vs. 9.1%, respectively). Survey respondents also indicated very similar levels of interest in continuing with these technologies in the future.
The key idea is that cross-platform software development can mostly work with a single codebase or “thread,” with the exception of specific “true native” elements that still live inside a different thread. However, by taking as much code out from the native thread as possible, you can reduce repeat work. The expected gains largely depend on the application domain, but this can be a substantial advantage for many media or productivity apps.
Cross-platform development doesn’t come without its cons, however. First, the reliance on a framework means that development becomes dependent on the framework’s development in addition to the operating system’s. This increases the product’s overall complexity, possibly slowing development in other ways, such as making bug fixes more tedious.
Frameworks do not support all native platform features, at least not immediately upon release. Second, you can’t satisfy all application needs by unifying development as there is always some “static” content that still needs to be managed. This brings us to hybrid solutions.

Hybrid solutions at a glance
The main idea of all hybrid applications is to wrap up parts of a (mobile) website and present them inside an app. The common technical term for this approach is webview. A hybrid approach should reduce development and content creation needs radically.
Hybrids initially emerged as a shortcut for entering the application business with minimal investment in building real apps. Symbian and Windows apps were still relevant at the time and the entry costs were high. However, the benefits of “native-wrapped” web apps were thin, and the user experience with hybrids was not as convincing as with true native apps.
The amount of variation in the hybrid space is currently noticeable. You can first choose between building a cross-platform hybrid app or a native hybrid app. This builds on the earlier distinction between these two development approaches. The second question is how much web components (logic, UI elements, content) can be adapted to the application.
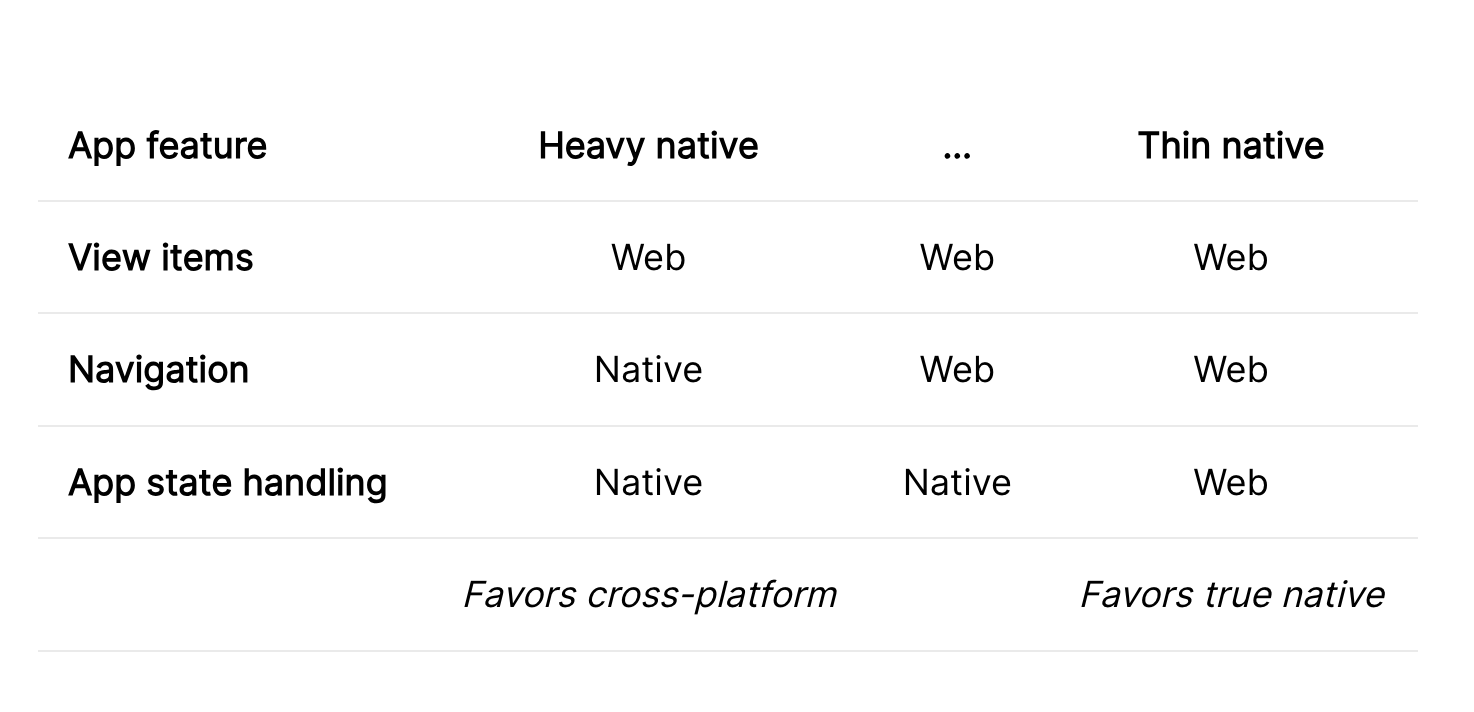
At Qvik, we talk about “thin natives” and “heavy natives”, referring to the relative proportion of native components in the application as illustrated in the Table below.
The thinner the application, the more features the web service needs to provide to help run the native app. This is controversial because the expected savings from re-using web content are somewhat diminished by increased demands in web development. The amount of additional work depends on the complexity of the service. At the other end, the fat native app can benefit more from the synergies offered by cross-platform development.

One case we have been heavily involved with concerns the Tallink & SiljaLine cruise booking and management application. This award-winning, popular and highly rated application (4.5 stars out of five) is an example of thin hybrid technology. It includes only three native views and more than a hundred webviews. The native parts handle navigation and status, and the rest of the app comes from several web services. The success of this approach speaks for the potential in hybrid, cross-platform development.
Navigating the decision tree
If you count the end nodes for the different branches of mobile app technology choices, you find at least six alternatives. This is counting all true natives as one and ignoring the continuum of options between thin and fat hybrid breeds. How do you decide which path to take?

We at Qvik have been guiding some listed Finnish companies on their app development renewal journeys over the years. While the specifics and outcomes of the cases are different, we have also noted some interesting similarities.
When giving out tailored guidance, we propose that you can base your choices on the following:
- Are web features enough for you, can you live with mediocre UX?
→ If yes, Choose a web app - If not, how willing and able are you to utilize web components?
→ If not at all, Choose a true native or cross-platform - Otherwise, how do you want to develop the hybrid app? Native or cross-platform, thin or heavy?
- If you are leaning towards cross-platform, finally choose the cross-platform framework, Flutter or React Native
The choice is not easy. We have systematically explored the consequences of the mobile app technology choices with our clients in terms of expected investment, time-to-market, available talent, risks, and UX potential. Each of these factors will have a different weight in different business domains.
For instance, if your current app is built on outdated technology, time-to-market will be more important as a fast replacement is needed. If you have chosen to fully in-house your development resources, you need to consider their capabilities for working with a specific technology: will it require outside help or re-training – and are those external resources available?
Somewhat to our surprise, we have found ourselves recommending React Native after all but one of these reviews. We have justified this recommendation based on:
- a single language & codebase
- synergy with web development expertise & tools
- a fast development cycle
- simplified lifecycle methods
- opportunity to push updates without an app review
On the other hand, all of these cases have had strong web development capability in-house to build on. But every case is unique, and there are more variables in play than I can list here. The recommendation for your service’s mobile app technology might differ, should any of the variables change.
Contact us if your organization needs more insight on choosing the right mobile app technology for your purposes – we’d be happy to chat. If you’d like to accelerate your app’s road to consumer and commercial success by other means and with minimal investment, check out our Mobile app success package.
This article has been composed with input from multiple Qvik experts, most recently Andrei Sadovnicov and Jani Mikkonen – thanks for all involved!