
Viisi syytä, miksi mobiilisovellusten saavutettavuus on haastavaa
Natiivisovellusten saavutettavuuden parantaminen on haastavampaa kuin verkkosivujen saavutettavuuden parantaminen. Mitä ongelmia saavutettavuusvaatimuksissa on ja mitä muita käytännön haasteita sovellusten saavutettavuustyössä tulee vastaan?
Digitaalisten palveluiden saavutettavuutta määrittävä laki tulee juhannuksen 2021 jälkeen koskemaan myös monien julkisten palveluntarjoajien mobiilisovelluksia. Sovellusten kannalta laki on paljon epäselvempi kuin verkkosivujen.
Natiivisovellusten saavutettavuuden parantaminen on haastavampaa kuin verkkosivujen saavutettavuuden parantaminen. Tässä artikkelissa käymme läpi, mitä ongelmia saavutettavuusvaatimuksissa on ja mitä muita käytännön haasteita sovellusten saavutettavuustyössä tulee vastaan.
Edellisessä saavutettavuusartikkelissa kuvailin, millaista on käyttää älypuhelinta ruudunlukijalla. Kokemus on radikaalisti erilainen, mutta on toisaalta hyvin suunniteltujen sovellusten avulla tämä on kuitenkin mahdollista. Valitettavasti useimpia enemmistön suosimia sovelluksia ei ole suunniteltu lähtökohtaisesti saavutettaviksi.
Mikä mättää saavutettavuuden parantamisessa?
Sovellusten saavutettavuuden parantaminen ei periaatteessa poikkea verkkosivujen saavutettavuuden parantamisesta. Kun puutteita havaitaan, tehdään joko teknisiä tai sisällöllisiä muutoksia, joiden avulla puutteet poistuvat. Sovellusten puolella työmäärä havaintojen tekemiseksi, ja jossain määrin myös korjaamiseksi, voi kuitenkin kasvaa huomattavasti. Tähän on viisi syytä:
- Sovelluksilla on lyhyt historia
- Saavutettavuusvaatimukset ovat epätarkkoja ja riittämättömiä
- Ratkaisut ovat kirjavia
- Debuggaaminen ja suunnittelu on vaikeaa
- Saavutettavuuden testaaminen on käsityötä
Sovellusten lyhyt historia
Nykymuotoisia kosketus- ja eleohjattuja sovelluksia on ollut olemassa vasta vuodesta 2007. Tällöin julkaistiin ensimmäinen iPhone. WWW sen sijaan “keksittiin” vuonna 1989. Seuraavassa kymmenessä vuodessa tapahtui uuden verkkotalouden rakettinousu, kunnes ns. Dotcom-kupla puhkesi vuonna 2000.
Kuplan puhjettua verkkomaailmassa edelleen myrskysi ja selaimet sotivat markkinajohtajuudesta. Vuonna 2014 tietyntyyppinen rauha oli saavutettu. Silloin vahvistettu HTML5-standardi on hyvä virstanpylväs verkkoteknologioiden aikuistumiselle.
HTML5 on saavutettavuuden näkökulmasta tänäkin päivänä tärkeä auktoriteetti, jonka ohjeisiin nojataan. Saavutukseen kului 25 vuotta kiihkeää kehitystyötä. Verkossa standardeja on kehittänyt W3C-konsortio, joka pohjaa laaja-alaisin asiantuntijaryhmiin.
Sovellusten maailma on kehittynyt eri tavoin, mutta siihenkin yhdistyy kokonaan uuden talouden nousukiito.
Sovellusmaailmassa Apple ja Google ovat vastuussa omien sovellusalustojensa (iOS&iPadOS sekä Android) kehityksestä. Hyvä puoli on, että asiat ovat edistyneet nopeammin kuin komiteatyönä olisi ollut mahdollista. Huono puoli taas on, ettei yhtenäistä HTML5-standardin tapaista teknistä mittatikkua ole kehittynyt.
Sovellusten lyhyestä historiasta huolimatta ne ovat pian päätymässä säätelyn piiriin. On historiallisesti poikkeuksellista, että käytettävyyden alaan kuuluviin tuoteominaisuuksiin otetaan kantaa lailla.
Tarkoitus on hyvä, ja on sinänsä hienoa, että 80-luvulla käsitteenä vakiintunut käytettävyys otetaan viimein vakavasti. Ongelmatonta tämä ei kuitenkaan ole.
Saavutettavuusvaatimukset ovat puutteellisia
Sovellusten saavutettavuuden arviointiin ei ole tarjolla riittävän hyvää testistandardia. Kun laki vaikkapa Suomessa on säädetty, on tehtävään pitänyt valita paras mahdollinen standardi. Lähtökohdaksi on otettu verkkosivustojen saavutettavuusstandardi WCAG 2.1, jota on verkkomaailmassa sovellettu onnistuneesti jo pari vuotta.
Sen puutteiden ymmärtämiseksi on tutustuttava lyhyesti historiaan.
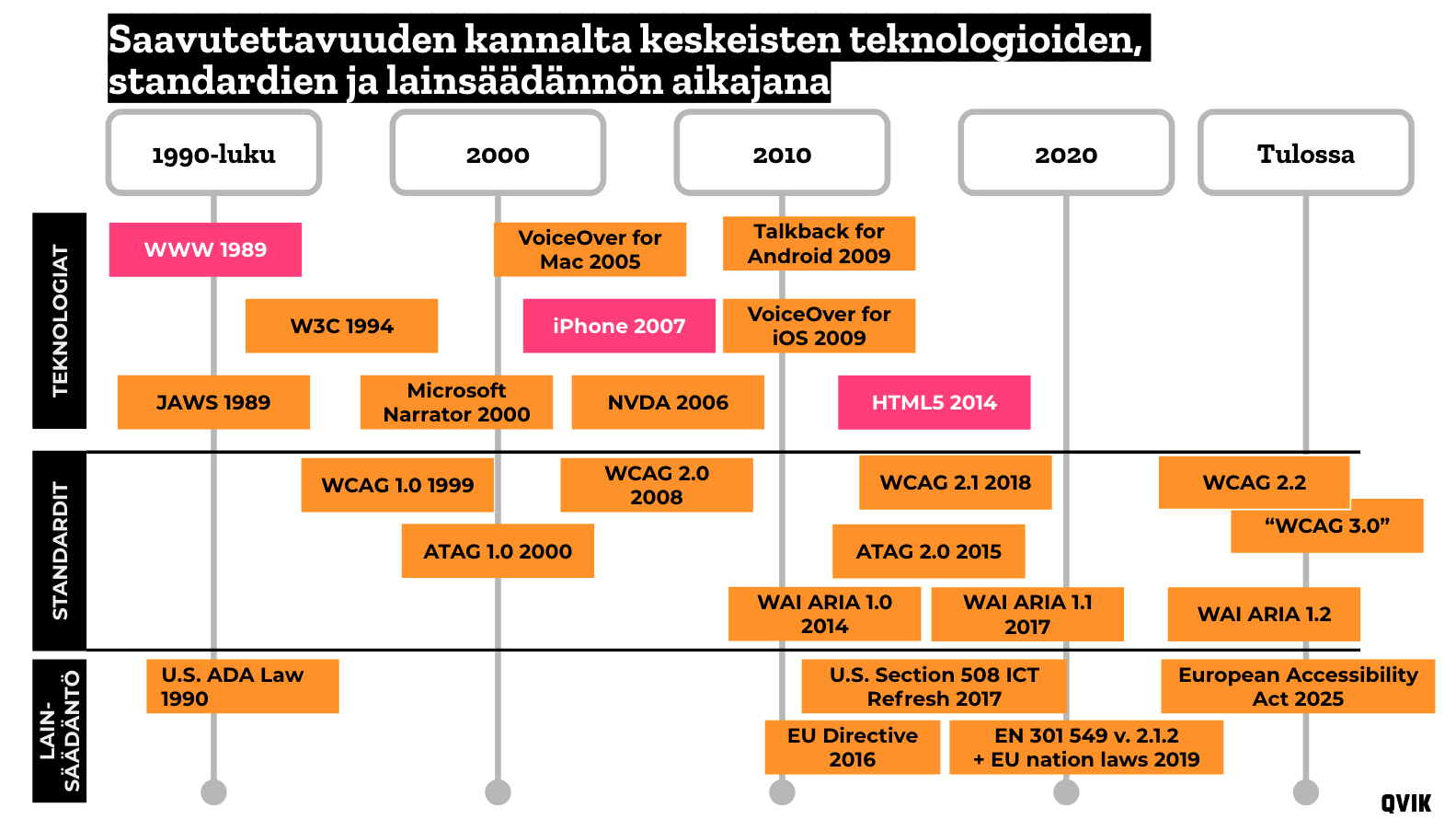
WCAG-standardi esiteltiin vuonna 1999 ja se on tämän jälkeen uudistunut noin kymmenen vuoden välein. Standardi on kehittynyt aikana, jolloin verkkosivuista on tullut arkipäiväisiä. Verkkosivujen tyypillisistä saavutettavuusongelmista riitti näin runsaasti ideoita standardin versioon 2.0 vuonna 2008. Tässä vaiheessa iPhone oli ehtinyt vasta toiseen vuosikertaan.

Saavutettavuus aikajana näyttää, miten paljon asioita on tapahtunut viimeisten reilun kymmenen vuoden aikana.
Standardin päivitys 2.1 tapahtui vuonna 2018 ja se lisäsi joitakin älypuhelimiin ja tabletteihin liittyviä vaatimuksia, kuten eleohjausta koskevat vaatimukset 2.5.1-4 (vaatimustasolla AA). WCAG-standardia kehitetään edelleen, mutta sen vaatimuksissa korostuvat esimerkiksi näppäimistökäytön ja työpöytäkoneiden verkkoselainten tyypilliset vaatimukset.
Sen sijaan mobiililaitteille ominaisten avustavien teknologioiden ominaisuuksiin ei standardissa juuri viitata. Jos sovellusten ja mobiiliverkon saavutettavuutta alettaisiin kehittämään tänään tyhjästä, päädyttäisiin varmasti aivan erilaiseen malliin.
Vaikka WCAG-standardi on kirjoitettu eri teknologioista riippumattomaksi, ei se todellisuudessa sitä ole. Käytännössä ainoa merkittävä merkintäkieli (markup language), jonka sovellusten arviointiin soveltuu, on HTML.
EU:ssa WCAG:n puutteisiin reagoitiin luomalla eurooppalainen standardis EN 301 549. Tämä kansallisten lainsäädäntöjen pohjana käytettävä standardi lisäsi WCAG:n jatkoksi uusia mm. sovelluksia koskevia vaatimuksia ja mitätöi (osin perusteetta) toisia.
EN-standardin käsittelytapa on kuitenkin varsin köykäinen huolella valmisteltuihin verkkostandardeihin verrattuna. Tämä on pakottanut esimerkiksi meidät Qvikillä kehittämään oman testiprotokollan ja standardin tulkintaohjeen sovellusten saavutettavuuden vaatimustenmukaisuuden testaamista varten.
WCAG-standardi on epätarkka ja riittämätön
Jos katsotaan WCAG-standardia sovellusten näkökulmasta, ongelmia on kaksi:
- Standardissa on sovellusten arviointiin soveltumattomia vaatimuksia
- Vaatimustenmukaisuus ei vielä takaa sovelluksen toimivuutta
Ensimmäinen ongelma on helppo todeta parilla esimerkillä: WCAG-standardissa on 1.0:sta pitäen korostettu HTML-standardien mukaisuutta ja 2.0:ssa suoraan vaadittu, että koodin on oltava validia. Natiivisovellusten maailmassa tälle ei ole tarkkaa vastinetta.
Toinen esimerkki voisi olla vaatimus tekstin välistämisestä (1.4.12), jolle ei löydy natiivimaailmasta vastinetta. Tässä mainittujen vaatimusten sivuuttaminen ei sinänsä ole iso juttu, mutta ne puhuvat selvää kieltä siitä, ettei WCAG ole tarkalleen sovellettavissa sovelluksiin.
Toinen ongelma on, että WCAG- standardi ei riitä sovellusten arviointiin. Tämä riittämättömyys on saavutettavuuteen erikoistuneiden yritysten ja siihen panostavien organisaatioiden tiedossa.
Asiantuntija-arvioinnin tueksi tarvitaan laajempaa kriteeristöä, joka huomioi sovellusten erityisvaatimukset, kuten tuen käyttöjärjestelmien saavutettavuutta koskeville ominaisuuksille. Yksi haaste on sovelluksissa esiintyvä tuplafokus: syötteellä ja avustavilla teknologioilla voi olla yhtä aikaa eri fokus, jota WCAG-standardi ei tunne.
Koska muodolliset vaatimukset ovat epätarkkoja ja riittämättömiä, käyttäjätestauksen rooli lopullisena laadun varmistajana korostuu.
Hybridiuhka kirjavassa sovellusten sopassa
Eräs osa haastetta on mobiilisovellusten toteutusten tekninen kirjavuus. Näistä suurimmat linjat muodostuvat luonnollisesti iOS- ja Android-sovellukset.
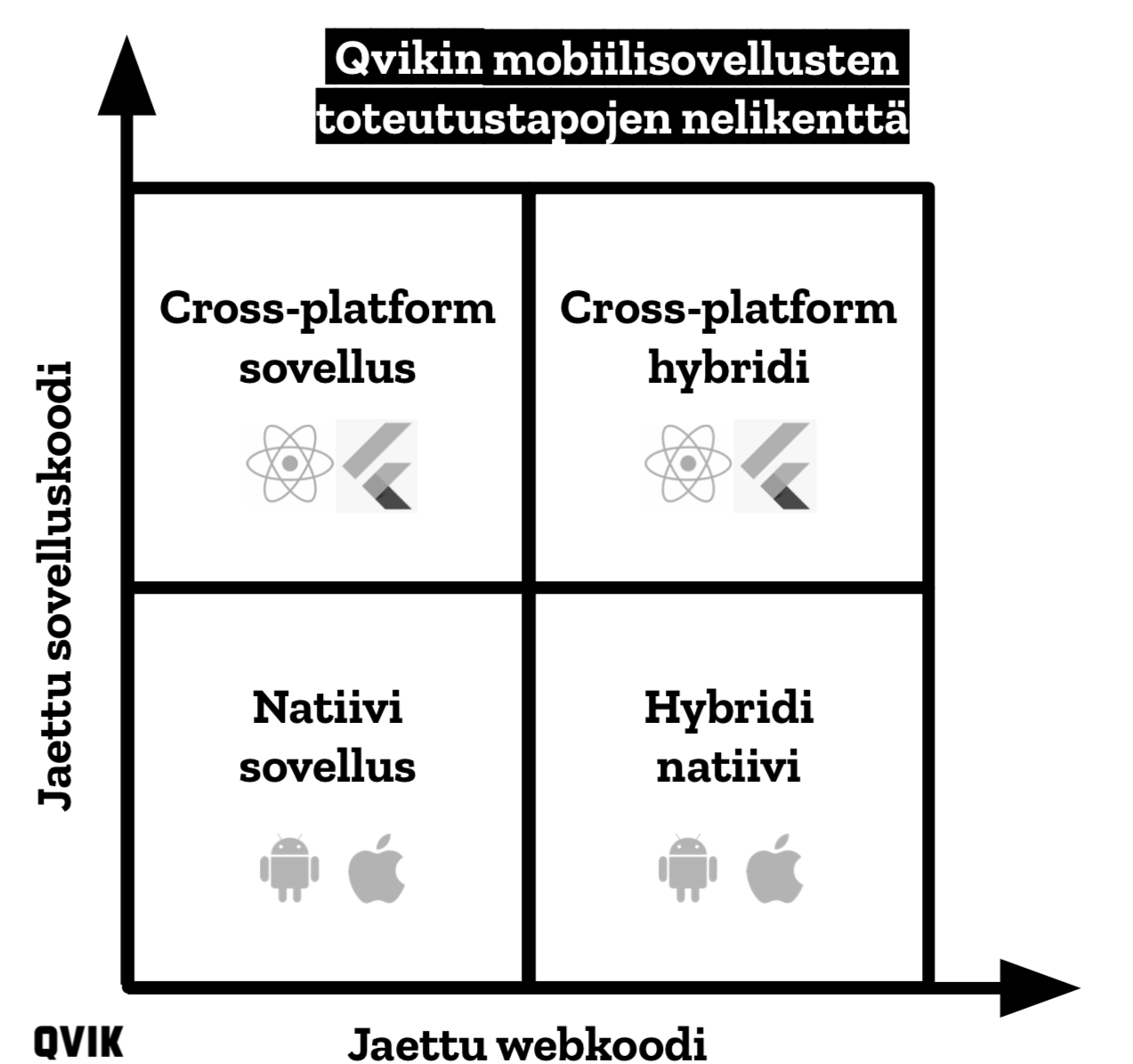
Olen erillisessä artikkelissa esitellyt nykyaikaisten sovellusten toteutustapojen nelikentän. Kenttää värittävät perinteisten, “puhtaiden” natiivisovellusten rinnalla hybridisovellukset ja kaksi erilaista vaihtoehtoa niiden toteuttamiseen. Nämä ovat hybridisovelluksia cross-platform ratkaisuilla (esim. React Native) tai ilman.
Näiden lisäksi erottelin kirjoituksessa toisistaan ns. ohuet ja paksut hybridit, viitaten siihen, kuinka paljon verkkosisältöä vs. natiivisisältöä sovellus kätkee sisälleen. Sovellusten toteuttamiseen on lukuisia toisistaan poikkeavia teknisiä linjoja, jotka tuntuvat johtavan saavutettavuudeltaan erilaisiin lopputilanteesiin.

Qvikin mobiilisovellusten nelikentässä jaot perustuvat natiiveiden ja hybridien sekä ”puhtaiden” että cross-platform ratkaisujen välille.
Eniten hämmennystä tuottaa kysymys siitä, missä määrin hybridisovelluksia pitää käsitellä sovelluksina ja missä määrin verkkosivuina. Kuten aiemmin kävi ilmi, saavutettavuuden muodolliset vaatimukset ovat erilaisia eri kanavissa. Mitä jos kanava on selvästi sekoitus molempia?
Millainen käyttäjäkokemus-cocktail on hyväksyttävä?
Esimerkiksi ruudunlukijalla verkkosivu ja natiivisovelluksen näkymä kuulostavat yleensä tunnistettavasti erilaisilta. Mitä tapahtuu jos asiat vaihtuvat lennossa? Voiko siirtymä saavutettavasta natiivista saavutettavaan verkkoon olla itsessään niin häiritsevää, että se rikkoo yhtenäisen käyttäjäkokemuksen?
Saavutettavuuden testauksen käsitteelliset ongelmat eivät kuitenkaan ole itsessään liity saavutettavuuteen. Opetus on sama kuin aiemmin: hybridisovellusten kanssa käyttäjätestauksen merkitys korostuu. Ei ole tärkeää millaisilla kriteereillä testaaminen tapahtuu, kunhan keskeiset ongelmat havaitaan ja poistetaan.
Debuggaamisen ja designin haasteet
Tehdessäni verkkosivujen saavutettavuustyötä suunnittelijana pyrin lähestymään tunnistettuja ongelmia ensisijaisesti ratkaisujen kautta. Joskus ratkaisut ovat suoraviivaisia, joskus epäselviä.
Verkkosivujen kohdalla jo yksi vihkiytynyt tekijä voi tutustua sivuston HTML-koodiin ja korjata ongelman lennosta esimerkiksi lisäämällä tai muokkaamalla HTML-elementtejä tai ARIA-ominaisuuksia.
Tällaisella arviointia ja korjaamista edistävällä “debuggaamisella” käyttökokemuksen korjaaminen onnistuu luotettavasti: ongelmien juurisyyt selviävät ja ratkaisut ovat pitkälle mietittyjä ehdotuksia.
Mutta avaapa sovellus. Valmis sovellus on kuin nykyaikainen auto, jonka konepellin alle on turha kurkistaa, koska kaikki toiminnalliset osat ovat visusti piilossa. Tämä vaikeuttaa ongelman määritystä sekä sen ratkaisua.
Yksinäisen saavutettavuussankarin sooloilu ei sovelluksmaailmassa riitä selvittämään ongelmien syitä ja ratkaisuja. Sovellusten saavutettavuutta on korjattava yhteistyönä koko tiimin kanssa.
Kaupan päälle ongelmana on selkeästi dokumentoitujen referenssiratkaisujen köyhyys. Tämä on haaste designille. Valmiita suunnitteluratkaisuja erilaisiin avustavan teknologian käyttötilanteisiin yli alustojen ja toteutusteknologioiden ei ole sovelluksille lainkaan yhtä helppo löytää kuin verkkosivuille.
Netti on täynnä erilaisia esimerkkejä, kuinka (standardeja mukaillen) toteuttaa vaikkapa haitarielementti saavutettavasti verkossa. Yhtä hyviä ja yleistettäviä malleja sovelluksille on vaikea löytää. Esimerkiksi BBC:n urheat yritykset dokumentoida saavutettavuusratkaisuja yli teknologiarajojen ovat jo vanhentuneet. On edettävä kokeillen, testaten ja jatkuvasti kokemusta arvioiden.
Testaaminen on käsityötä ja näpertelyä
Saavutettavuustyöhön liittyy perinteisesti erillinen saavutettavuustestaus tai muodollinen auditointi. Verkkopalveluita testataan kolmella tavalla: automatisoidusti, manuaalisesti asiantuntijatyönä ja käyttäjätestein. Työmäärältään kaksi viimeksi mainittua ovat kuormittavimpia.
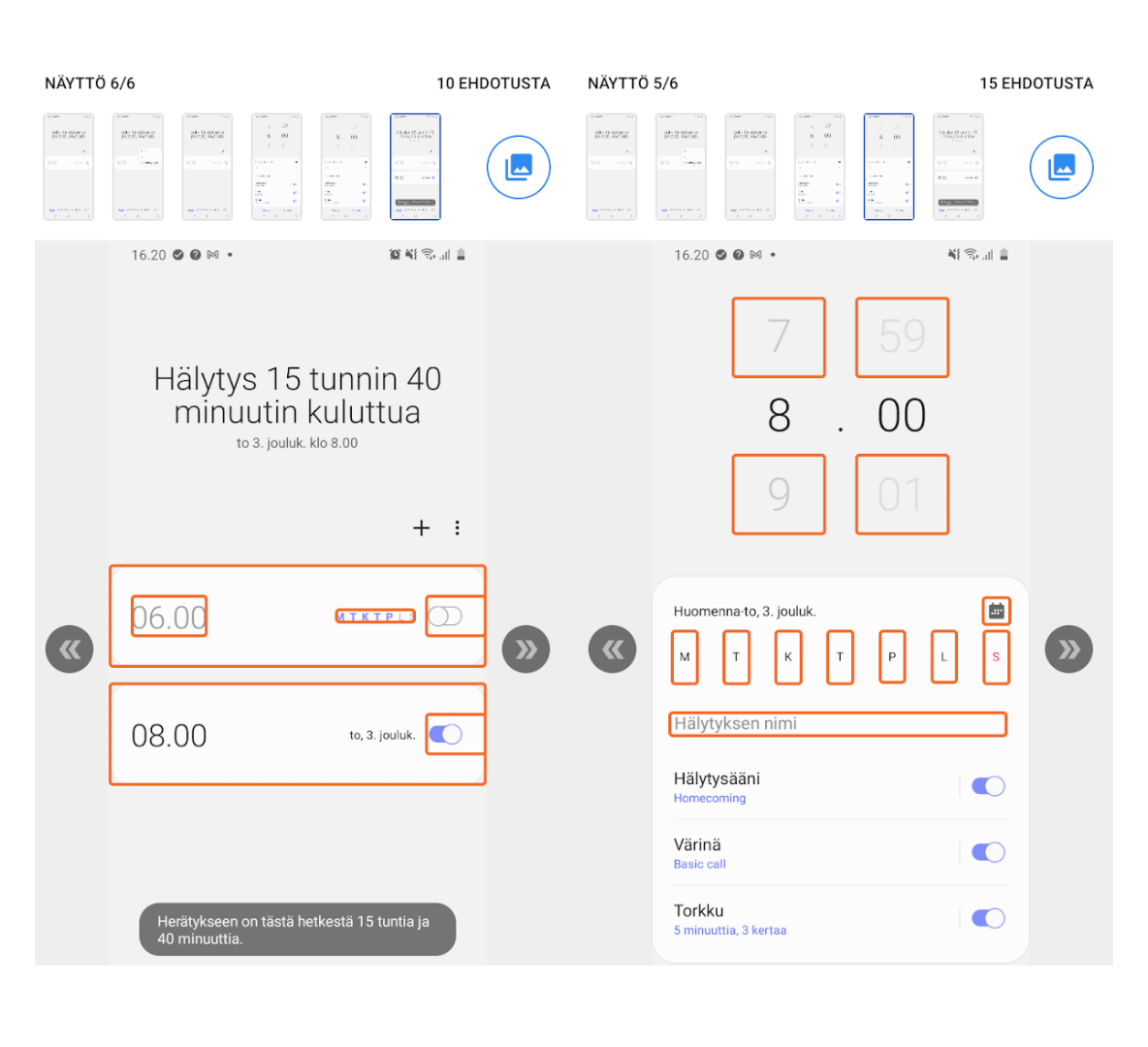
Sovellusten testaaminen on lähinnä käsityötä. Automatisoitu testaaminen onnistuu vain tuotantovaiheessa, jolloin tämä on integroitu julkaisutyökaluihin. Kun sovellus on paketissa, automatisoitu testaaminen ei enää onnistu. Android-puolella puoliautomatisointia tarjoavia työkaluja on muutamia, kuten Googlen oma Accessibility Scanner, mutta näillä ei päästä kovinkaan hyvään kattavuuteen.

Google Accessibility Checker osaa etsiä automaattisesti tietyntyyppisiä saavutettavuusongelmia. Erityisesti kontrastipuutteet ja kosketuskohteiden koot se huomaa.
Käytännön työmäärää lisää tarve testata erilaisilla käyttöjärjestelmäversioilla. Androidilla on käytössä ainakin neljä relevanttia sukupolvea (8, 9, 10 ja 11), iOS:lla vain 13 ja 14. Android-valmistajien laitteissa on eroja erityisesti avustavan teknologian ominaisuuksien suhteen, joten testi on hyvä tehdä useammalla laitteella – Suomessa esimerkiksi Samsung, OnePlus ja Huawein kapuloilla. Lisäksi pitäisi huomioida tablet-käyttö, johon lukeutuu myös Applen iPadOS. Siinä ei tosin ainakaan vielä ole omia saavutettavuusominaisuuksiaan.
Näpertelyä siis riittää, kun tuloksia vertailee ja dokumentoi eri laite- ja käyttöjärjestelmäversioiden välillä, unohtamatta käyttäjätestauksen merkitystä asiantuntija-arvioinnin täydentäjänä.
Valoa tunnelin päässä
Olen tässä artikkelissa tarkoituksellisesti liioitellut ongelmia sovellusten saavutettavuuden tiellä. Huolet pois, kyllä ne voidaan ratkaista. Mutta ei kannata ajatella sen olevan hyvin helppoa.
Työkalut ovat valmiina Qvikin työkalupakissa. Jos epäilet oman sovelluksesi saavutettavuuden kaipaavan arviota tai remonttia, ota yhteyttä ja tutustutaan asiaan yhdessä!
Illustration: Joel Pöllänen



